Software und Digitale Produkte, die Ihre Kunden begeistern.
WEBSITES, APPS UND 3D KONFIGURATOREN

Best of Swiss Web Award
Wow - wir gewinnen gleich dreimal bei den BoSW 2024: Gold für Digital Commerce, Silber für Business und Bronce für Innovation. Wir sind unglaublich stolz und glücklich! Hier geht's zum Teaser-Video, hier zur Projektdokumentation.
3D KonfiguratorenWeb & Mobile ApplikationenWebsites & Web Experiences3D KonfiguratorenWeb & Mobile ApplikationenWebsites & Web Experiences
Strategie, Design und Technologie
Unsere Lösungen machen Produkte zum digitalen Erlebnis. Sie sind individuell, hochwertig und bieten Unternehmen und Usern einen echten Mehrwert. Durch eine intuitive Bedienung und ansprechendes Design erleichtern wir den Alltag von Vielen.
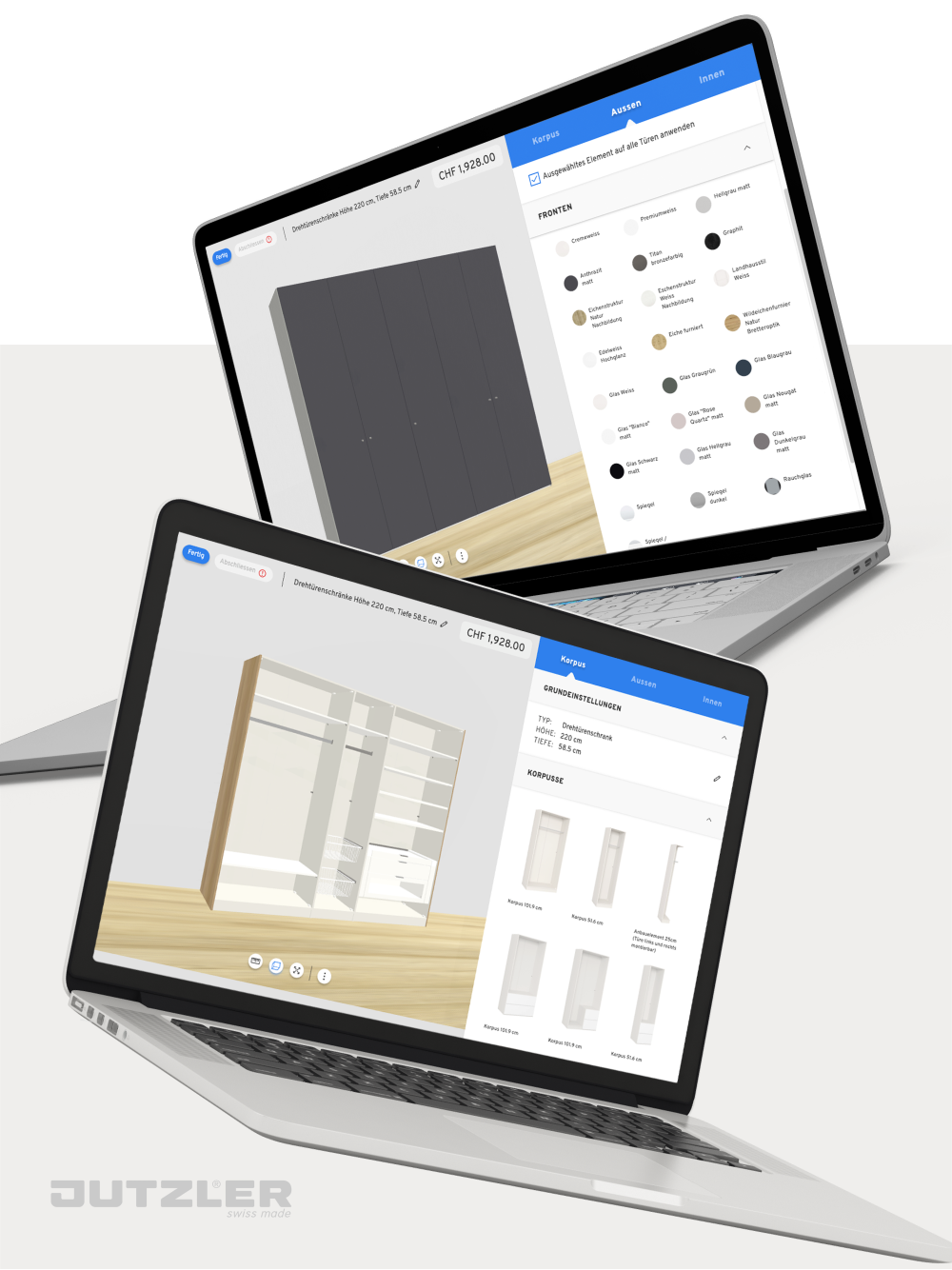
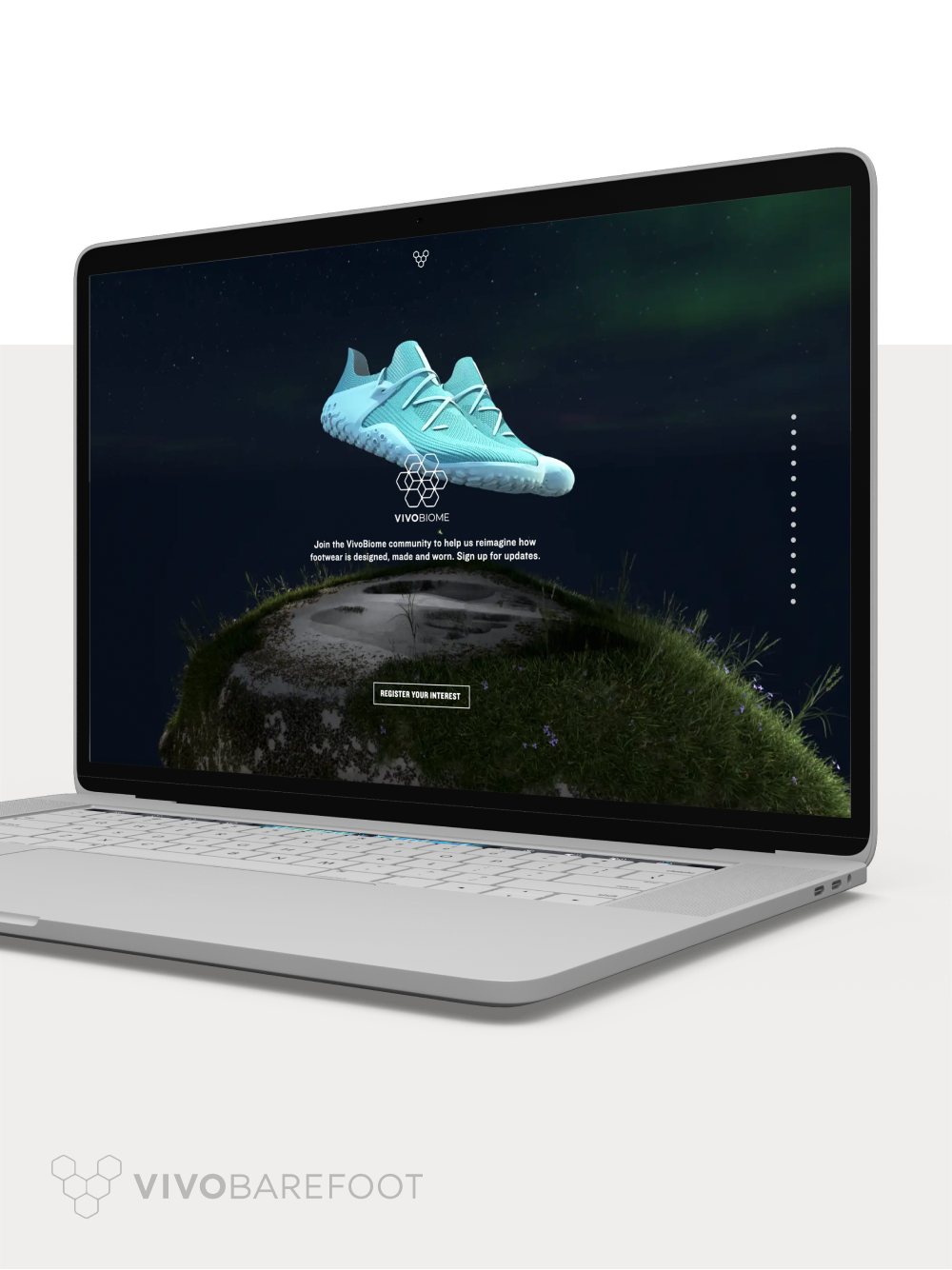
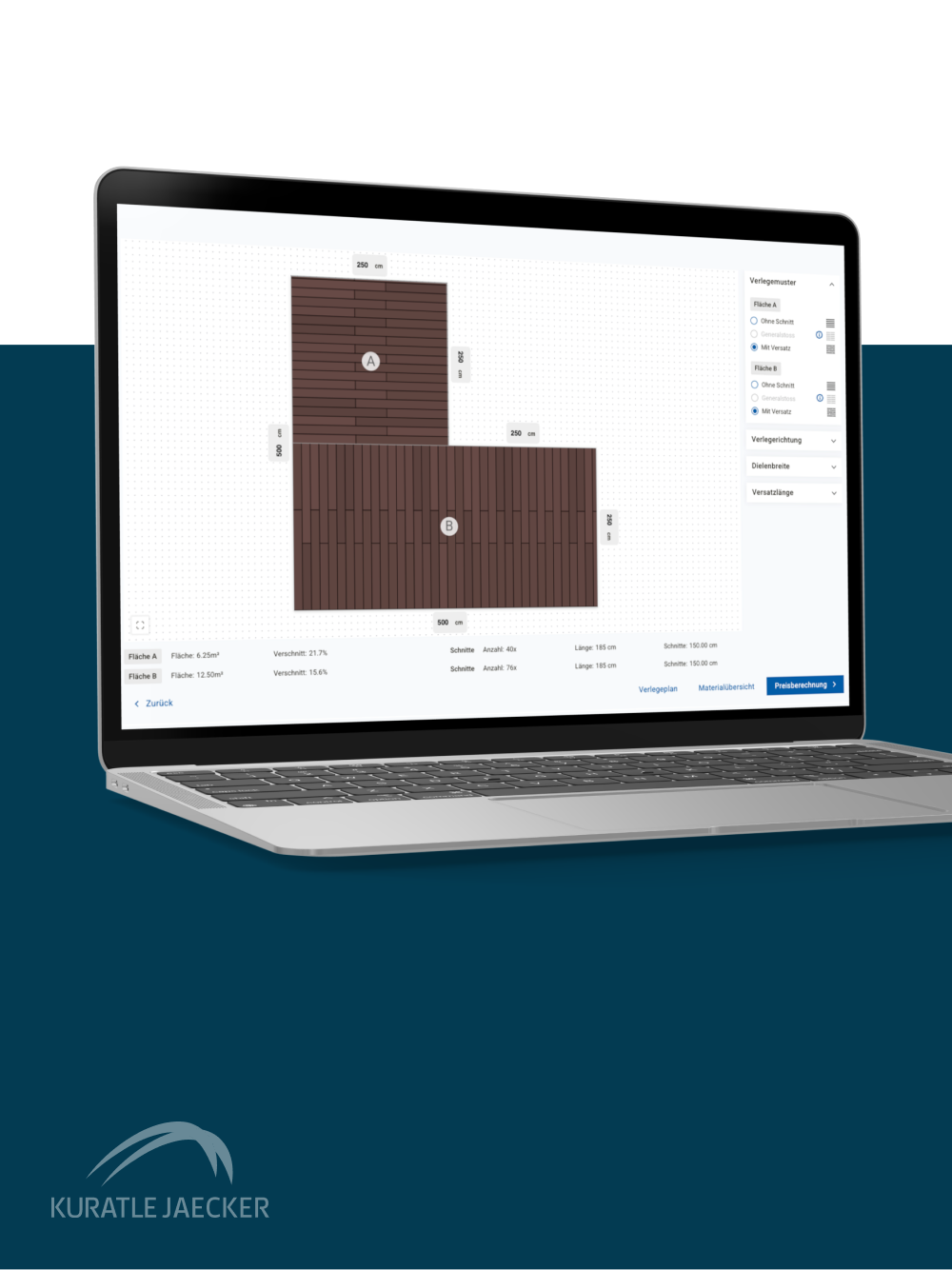
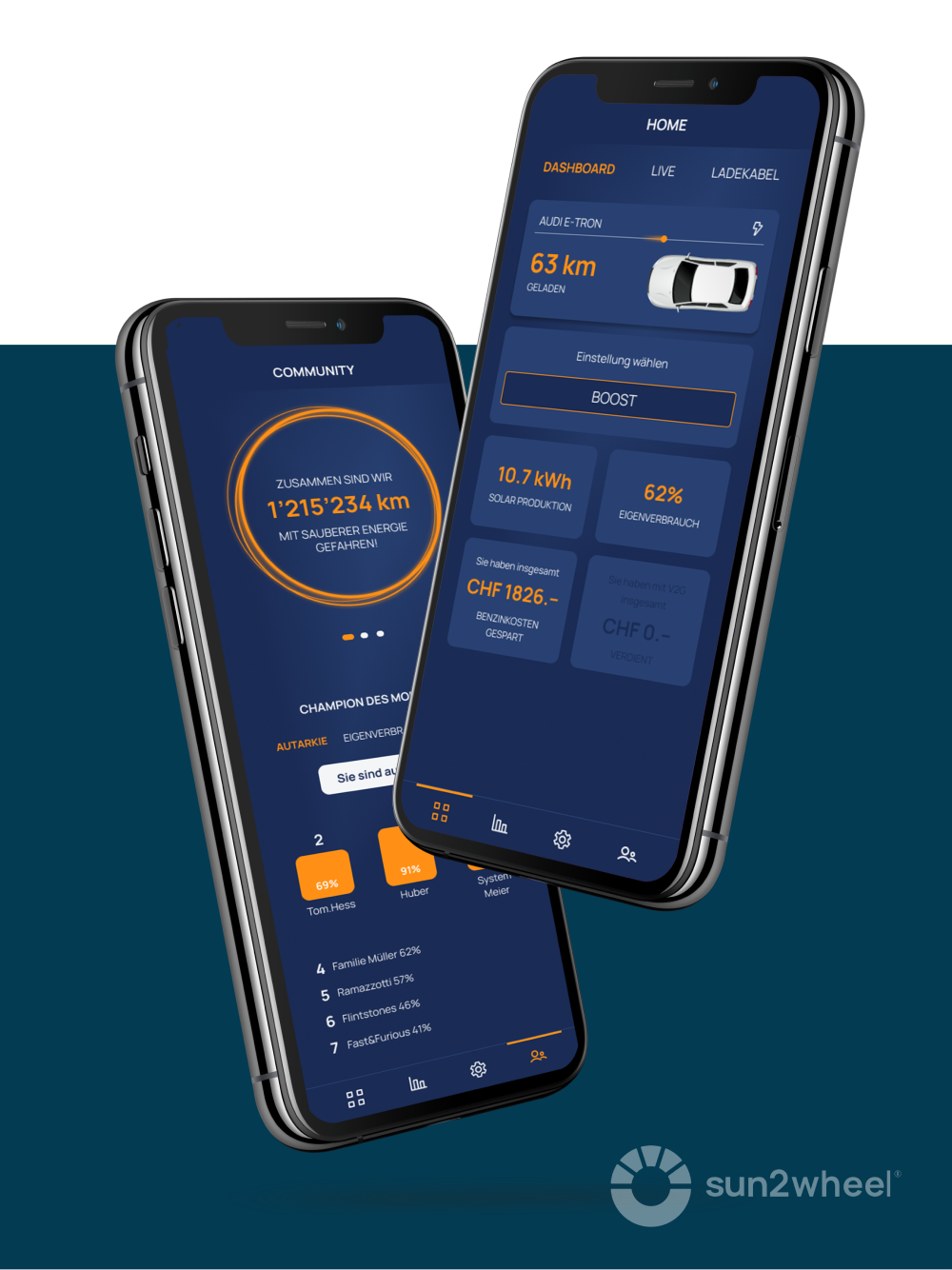
Eine Kostprobe unserer umgesetzten Projekte
Projekte










Kunden
Wir sind offen und ehrlich und mögen Kunden, mit denen wir auf Augenhöhe zusammenarbeiten können.
Digitalberatung & Strategie
Wir sind Spezialisten:innen für individuelle digitale Lösungen. Wir unterstützen Sie bei der Konzeption einer Digitalisierungsstrategie, bei der Analyse von Prozessen, bei der Erhebung von Anforderung bis hin zum IT Projektmanagement während der Umsetzung des Softwareprojekts. Wir sind langfristiger Partner für Start-ups, aber auch gestandene Unternehmen.
UX & UI Design
Es ist entscheidend, Ihre Zielgruppe und deren Bedürfnisse bestens zu kennen, bevor man das User Interface Ihrer Anwendung gestaltet. Mit Hilfe von Design Thinking und Human Centered Design Methoden evaluieren wir, was Ihre Kunden wollen und entwickeln daraus UX und UI Designkonzepte. Mit Designentwürfen und UI Prototypen, können Sie Ihre Idee gezielt und kostengünstig am Markt testen. Zusammen kreieren wir Lösungen, die Ihre Kunden lieben.
Software Development
Wir sind leidenschaftliche Softwareentwickler:innen. Wir entwickeln interaktive Frontend- und skalierbare Backend-Lösungen, programmieren Schnittstellen zu Softwareanwendungen wie CRM, PIM und ERP und kümmern uns um die Wartung und den Support Ihrer Software. Mit Hilfe von technischen Prototypen, Proof of Concepts (PoC) oder Minimal Viable Products (MVP) lassen sich Konzepte kosteneffizient testen, bevor wir sie gemeinsam in einem agilen Software Projekt umsetzen.
Skills
Wenn Design auf Technologie trifft. Wir entwickeln Digitale Lösungen die begeistern.

Lassen Sie uns gemeinsam ein neues Projekt realisieren