Digitalisieren Sie ihr Business mit individuellen Webapplikationen & Mobile Apps
Custom Software, die begeistert
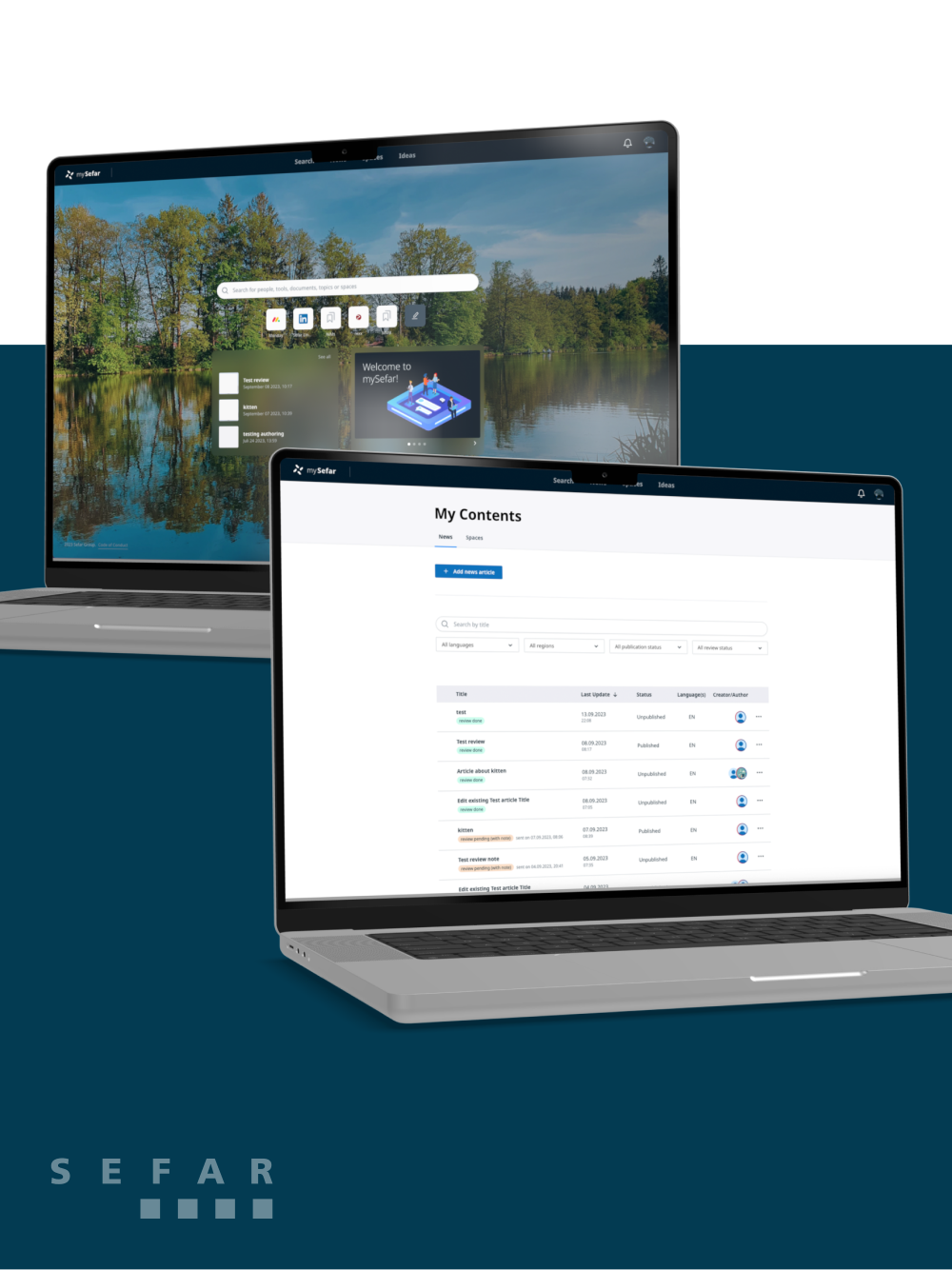
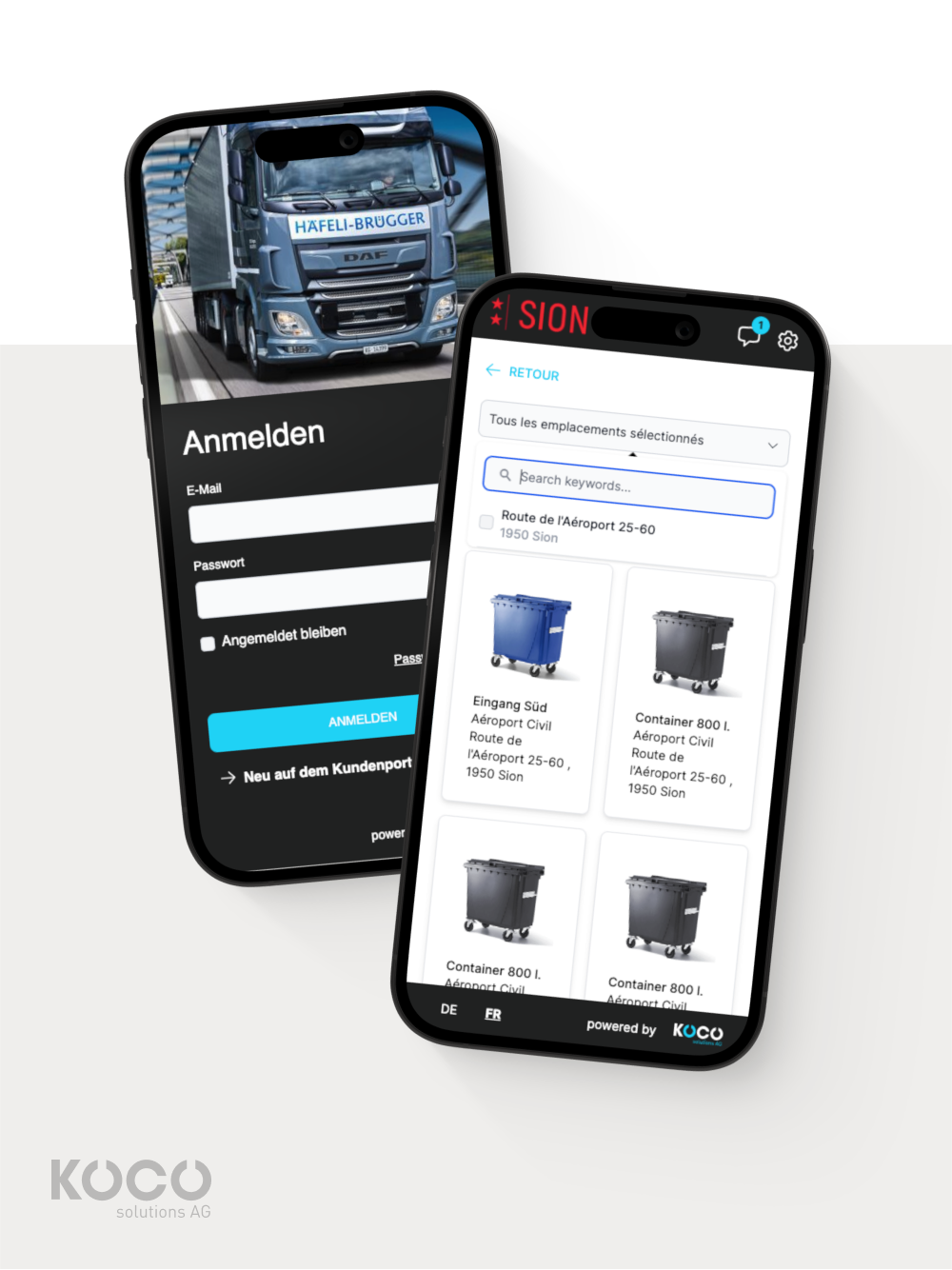
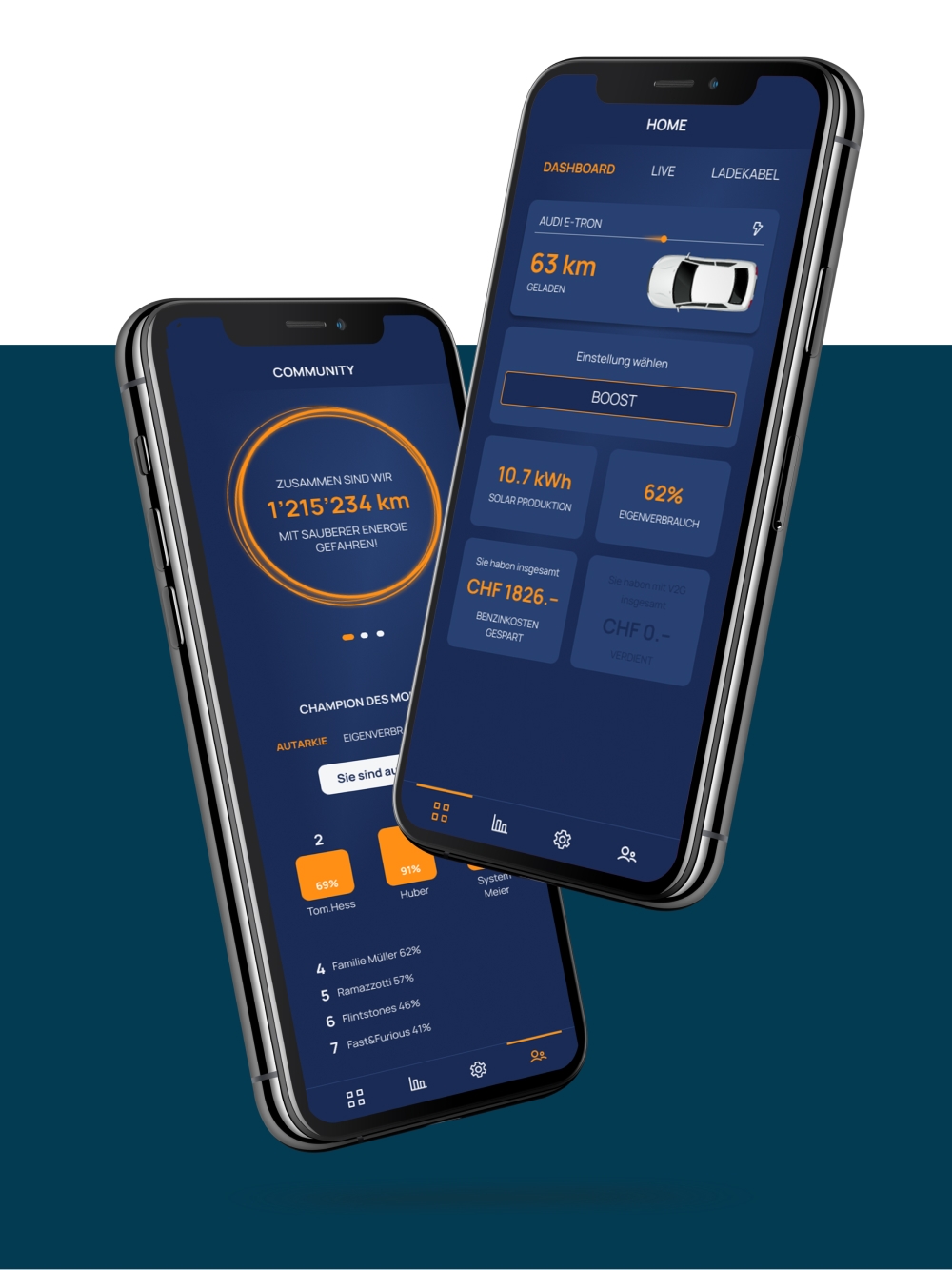
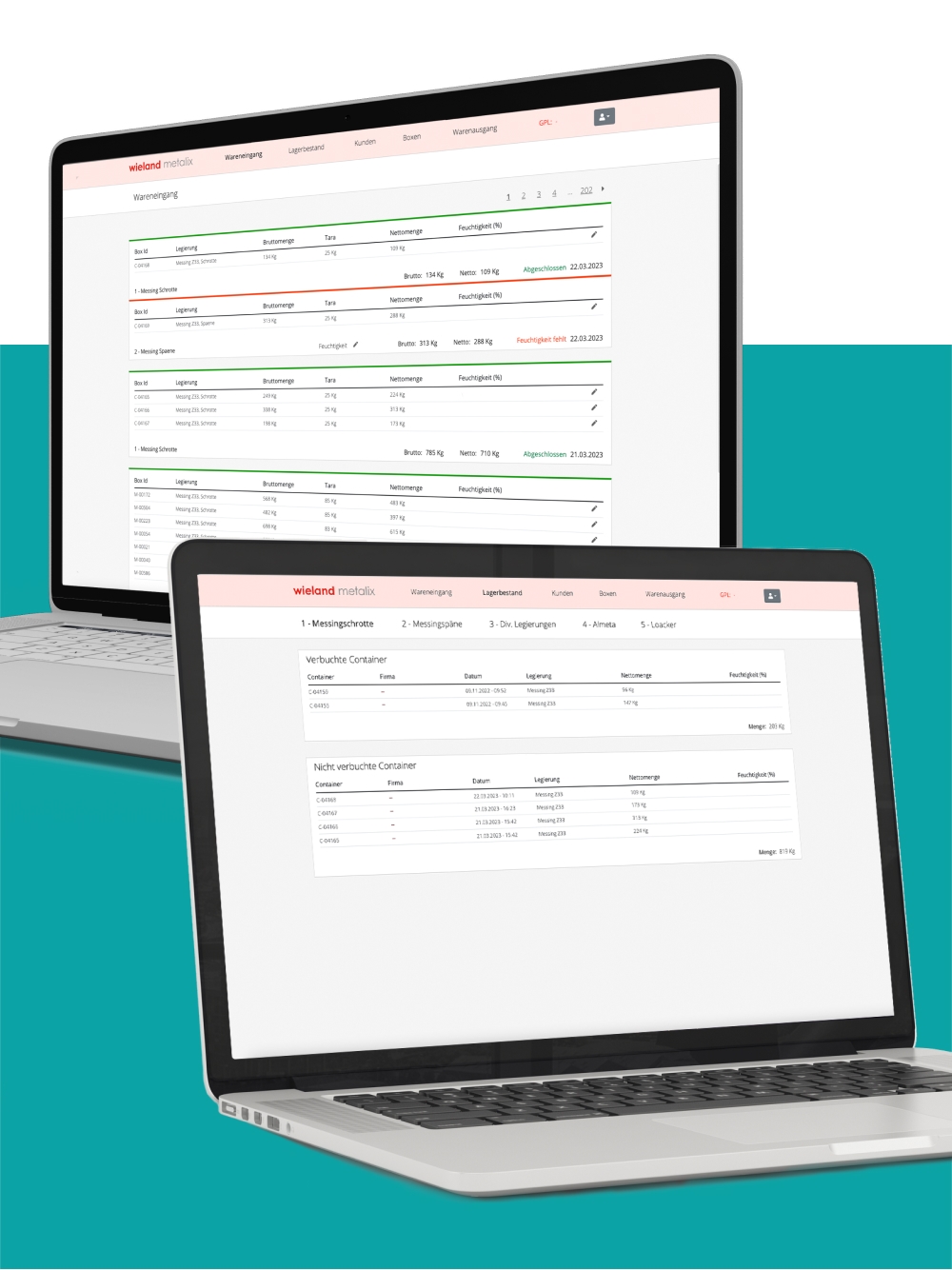
Wir entwickeln individuelle Webapplikationen, Mobile Apps und Web Portale
Unabhängig davon, welche Ziele Sie mit einer individuellen Softwarelösung anstreben, oder welche Bedürfnisse Ihre Endkunden haben, wir helfen Ihnen beim Erarbeiten der optimalen Lösung. Unsere Individualsoftware Lösungen, von der Web Applikationen, über Mobile Apps bis hin zu Portal- und Business Softwarelösungen, steigern die Produktivität, unterstützen im Verkauf, optimieren Prozesse, fördern die Sichtbarkeit und machen Spass in der Bedienung. Dank unserer benutzerzentrierten Vorgehensweise kreieren wir Produkte, die ein unvergessliches Benutzererlebnis (UX) und eine unverkennbare Benutzeroberfläche (UI) bieten.
Lösungen
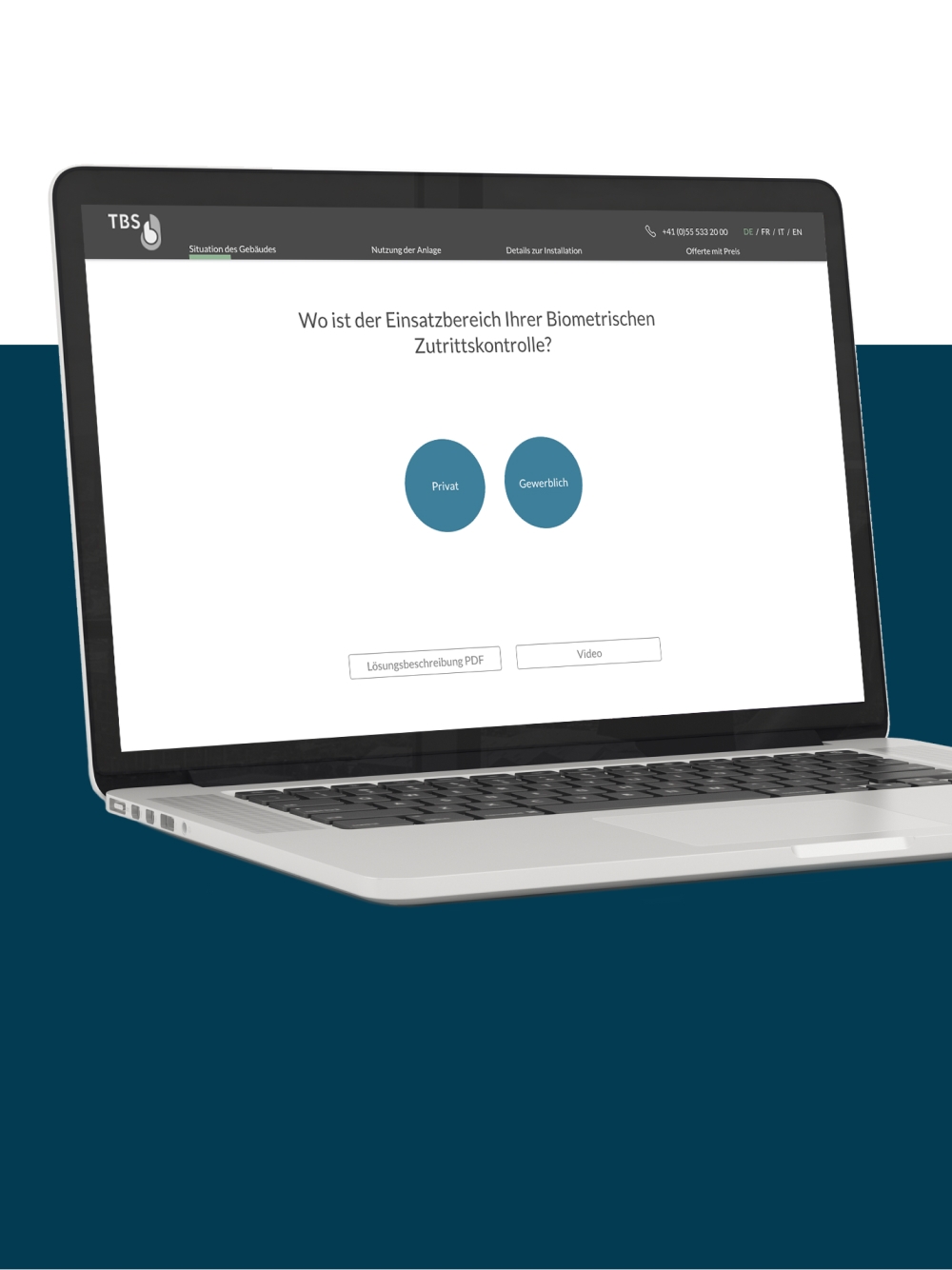
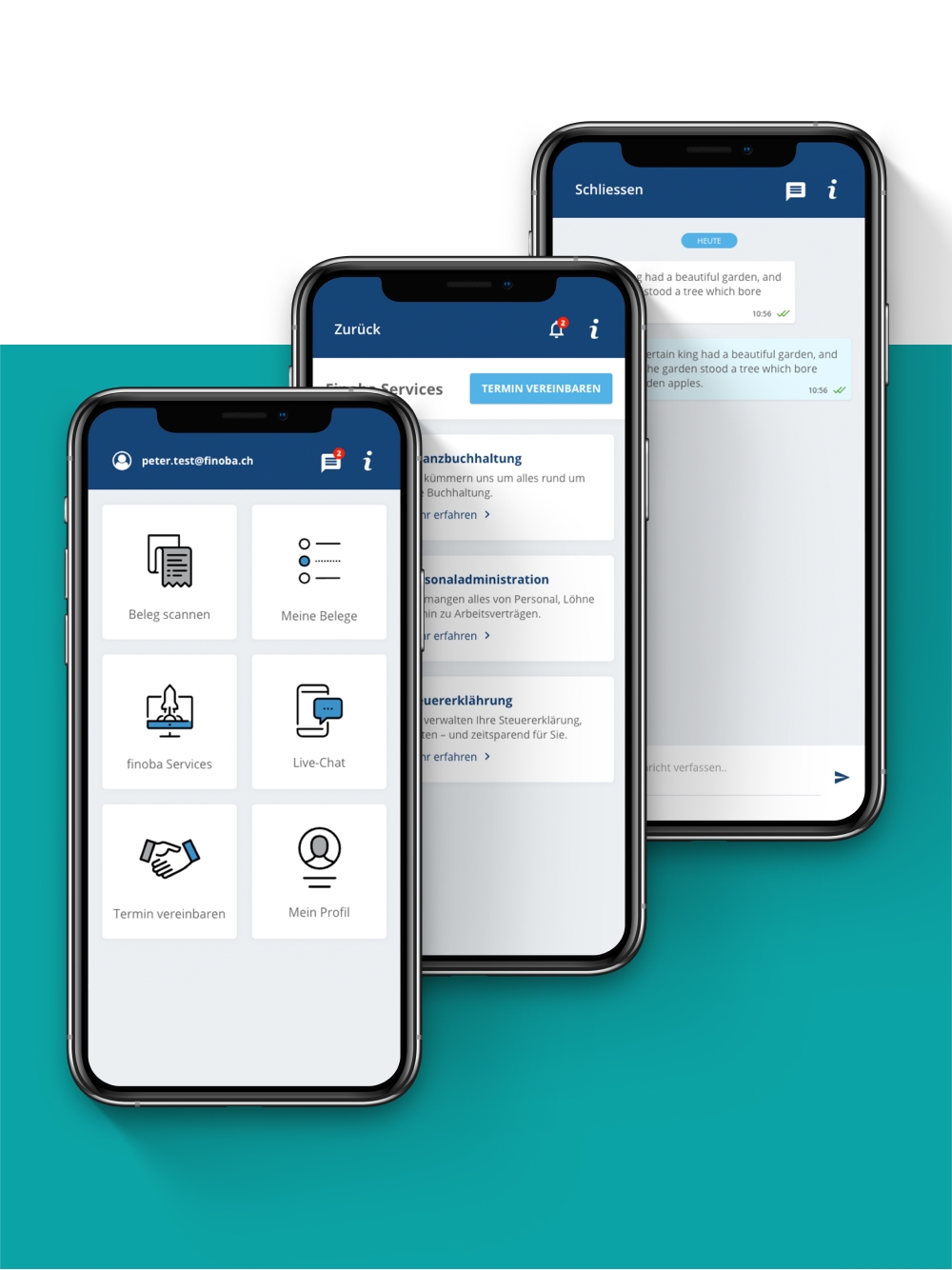
Weitere spannende Projekte
Projekte






Kunden
Wir begleiten Sie von der Idee bis zur Umsetzung und Wartung der Lösung mit unseren Services
Warum Sitewerk der optimale Anbieter für Web & Mobile Apps ist
Individuelle Lösungen
Apps und Portale von Sitewerk werden immer individuell auf Ihr Unternehmen und Ihre Bedürfnisse abgestimmt. Wir setzen Ihre Kunden bzw. die User der neuen Software in den Mittelpunkt und entwickeln Lösungen mit hervorragenden User Experience. Keine Lösung ist wie die andere, womit wir uns von Branchenlösungen und Stangensoftware abheben.
Alles aus einer Hand
Bei Sitewerk erhalten Sie eine komplette, lauffähige, digitale Lösung. Wir beraten Sie während den ersten Schritten und der Definition eines möglichen Projekts. Wir erarbeiten mit Ihnen und Ihren Kunden die Anforderungen, die die App erfüllen muss, setzen erste Design-Prototypen um, welche sofort beim Endkunden getestet werden und implementieren Ihre App-Lösung. Ach ja, wir arbeiten immer agil und iterativ.
Modernste Technologie
Wir leben und lieben moderne Technologie und sind somit immer up to date bezüglich Trends und Innovationen. Dieses Wissen setzen wir täglich in der Entwicklung von Web Applikationen ein. Um am Ball zu bleiben setzen unsere Mitarbeiter 10% ihrer Zeit für Weiterbildung ein.
Nutzerzentriertes & ansprechendes Design
Bei unseren Lösungen steht der zukünftige Nutzer von Anfang an im Fokus. Die User Experience (UX) und das User Interface (UI) Design der App oder des Portals vereinen Ästhetik und Funktionalität mit Nutzerzentrierung. Mehr zu UX-Design.
Schnittstellen Integration
Damit die neue App oder das neue Portal optimal in Ihre Systemlandschaft integriert wird, entwickeln wir Schnittstellen zu Ihrer bestehenden Software. Die neue Individualsoftware kann mit Ihrem ERP, CRM, PIM und weiteren Umsystemen über APIs (Schnittstellen) integriert werden. Mehr zu Software Development.
Web, Desktop & Mobile
Wir entwickeln alle Apps mit Webtechnologien, die plattformunabhängig (cross platform) genutzt werden können. Ob als Mobile App für das Smartphone, als Web Applikation für den Browser oder als native Desktop Applikation spielt dabei keine Rolle. Hinzu kommt, dass man mit modernen Webtechnologien, die App nur ein einziges mal für alle Plattformen (Android, iOS, Windows) entwickeln muss. Dies spart Sie Zeit und Geld.
Häufig gestellte Fragen zu Webapplikationen - FAQs
Wie viel kostet eine Web oder Mobile Applikation?
Die Preise sind individuell und richten sich nach Ihrem spezifischen Anwendungsfall, der Anzahl Funktionen, der Anbindungen an Umsysteme, sowie dem ungefähren Zeitrahmen und Budget. Alle unsere Lösungen sind modular aufgebaut und erweiterbar.
Wie lange dauert die Umsetzung einer Individualsoftware-Lösung?
Ähnlich wie bei der Preisgestaltung hängt auch die Zeitspanne bis zur Markteinführung vom Umfang und der Grösse der zu erstellenden Visualisierung ab. Es empfiehlt sich daher mit einem Minimal Viable Product (MVP) mit einem minimalen Funktionsset zu starten, um rasch und iterativ die Lösung am Markt zu testen. Weiter lesen
Lässt sich eine Web und Mobile Applikation in mein aktuelles technisches System/Systemlandschaft integrieren?
Auf jeden Fall. Wir passen die Softwarearchitektur optimal auf Ihre Gegebenheiten an und integrieren die Lösung in Ihre bestehenden Systeme. Sei dies von anderen Apps, über Website und Webshop, bis hin zu ERP, PIM, CRM und mehr.
Wer ist der Eigentümer der Software, meiner Assets und Inhalte?
Sie, zu 100%, die ganze Zeit. Die Individualsoftware geht nach Abschluss in Ihren Eigentum. Bei Bedarf bieten wir Betriebs- und Wartungsdienstleistungen an.