Mobile First - Warum es wichtig ist und wann es Sinn macht!
So viel wie nötig, so wenig wie möglich lautet das Motto.
Mobile First ist ein Konzept in der Webentwicklung, bei dem zuerst die mobile Version einer Website oder Webanwendung erstellt wird. Das hat den Vorteil, dass die mobile Ansicht der Website im UX-Design-Prozess bevorzugt wird, was zu einer klaren und schlanken Struktur, einem einfachen Navigationskonzept und gut strukturierten Inhaltselementen mit kurzen und prägnanten Texten führt.
Mit einem Mobile-First-Ansatz wird die mobile Version auf die Desktop-Grösse hochskaliert, wodurch die einfache und übersichtliche Anwendung in beiden Versionen erreicht wird.
Warum ist Mobile First wichtig?
Weltweit nutzen ca. 59% ein mobiles Endgerät, in der Schweiz sind es ca. 43% (Statcounter). Diese Zahlen belegen, dass die mobile Ansicht von Webanwendungen und Onlineshops immer wichtiger wird. Auch Google verwendet seit einigen Jahren die Methode der Mobile-First-Indexierung und bewertet somit die mobile Ansicht der Website höher (Google Mobile-First-Indexierung).
Dank Mobile First und der Möglichkeit, neu auch PWAs (Progressive Web-Apps) zu bauen, ist es nicht mehr nötig, für jedes Endgerät und vermutlich für jedes Betriebssystem eine separate Benutzeroberfläche zu bauen. Gerade progressive Web-Apps werden durch die hohen mobilen Nutzerzahlen zunehmend beliebter, da man moderne Webtechnologien nutzen kann und keine nativen Apps programmieren muss.

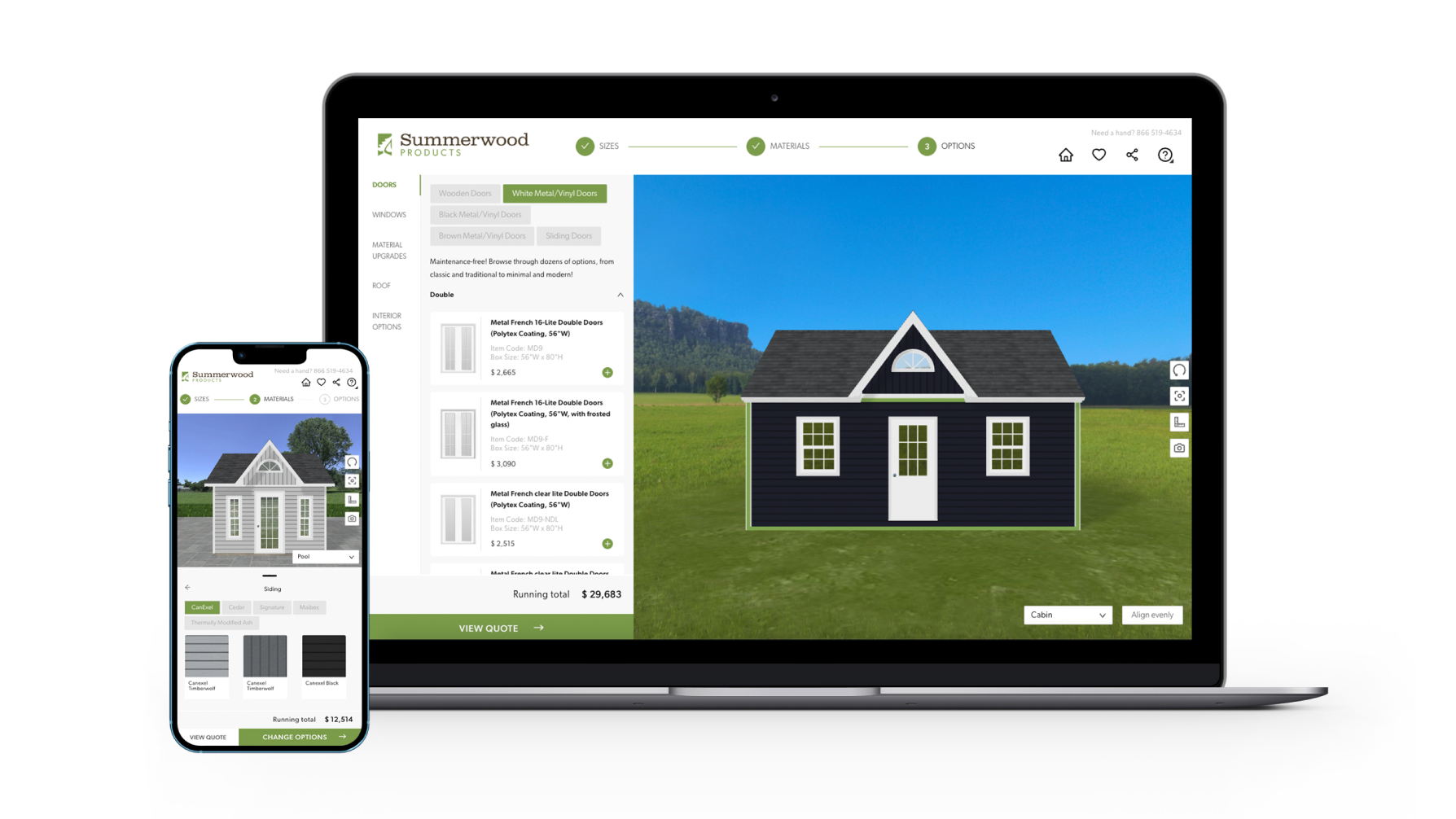
Für unserer Kunden Summerwood Products haben wir einen 3D Produktkonfigurator für Gartenhäuser, Garagen oder Poolhäuser entwickelt. Dieser ist mobile sehr gut zu bedienen, was bei einem Konfigurator eine echte Herausforderung darstellt. Daraus liess sich anschliessend die Desktop-Version generieren. Der Konfigurationsteil rutscht in der Mobil-Version vom unteren Bildrand auf die linke Seite in der Desktopansicht, was bei einem breiteren Bildschirm ohne Probleme möglich ist. Die Bedienung bleibt aber gleich intuitiv bedienbar wie in der mobilen Variante.
Wann macht der Mobile-First-Ansatz keinen Sinn?
Je nach Zielgruppe und Anwendungsfall kann man die mobile Version vernachlässigen oder sie ist nur mit enorm viel Aufwand zu entwickeln. Dies ist zum Beispiel bei einem Grundrissplaner oder ähnlichen Applikationen der Fall.
Trend Mobile Only
Seit einiger Zeit zeichnet sich ein Trend zu “Mobile Only” ab. Das bedeutet, man “verzichtet” auf die Entwicklung einer Desktop-Ansicht oder vernachlässigt diese. Man baut ganz explizite Funktionen, welche nur mobile zur Verfügung stehen, wie z.B. ein QR-Code-Scan oder die Nutzung der Kamera. Dies kann in gewissen Fällen durchaus seine Berechtigung haben - je nach Zielgruppe und Anwendungsfall (vor allem im E-Commerce-Bereich).
Mobile First oder Mobile Only?
Nach Mobile First kommt Mobile Only. Für Unternehmen kann es Sinn machen, auf eine Desktop-Ansicht zu verzichten und sich stattdessen auf die mobile Version zu konzentrieren, je nach Zielgruppe und Anwendungsfall.
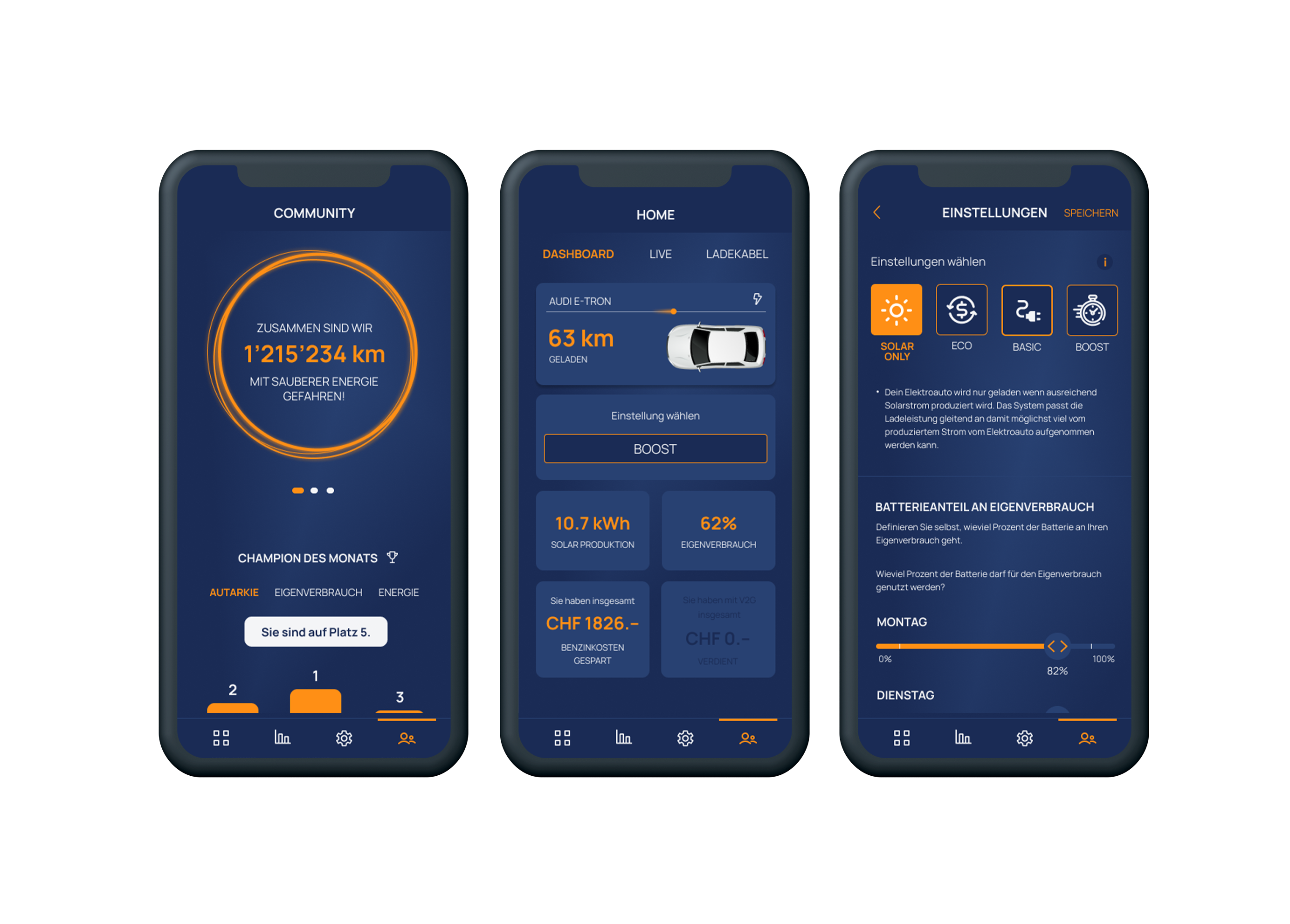
Für unseren Kunden Sun2Wheel beispielsweise durften wir eine entsprechende Mobile Only Applikation umsetzen. Die Sun2Wheel AG besitzt ein intelligentes Ladesystem für die Elektromobilität der Zukunft. Es ist eine einzigartige Lösung für das Laden bzw. Entladen von Elektroautos, um das Potential der Energie in E-Auto Batterie vollständig auszunutzen. Um dieses eher technische Thema den Endkunden einfach und verständlich zugänglich zu machen damit die Ladestation direkt vom Smartphone gesteuert werden kann, wurde eine alltagstaugliche Progressive Web-App gebaut, welche nur auf mobilen Endgeräten zur Verfügung steht.
Natürlich wurden im Vorfeld verschiedene Ansätze den Anforderungen unseres Partners Sun2Wheel gegenübergestellt, wobei der Mobile Only der passendste wahr.