Ein Game für die Schweizerische Post
Kunde
Daktiv Live-Kommunikation
daktiv.ch
Technologien
ReactJS - Single Page Application
Sanity Headless CMS
Vercel Cloud
Disziplinen
PWA (Progressive Web App)
Offlinefähigkeit
Games? Gerne!
Diesen Sommer durften wir als technischer Partner von Daktiv und GLEIS6 in die Welt von Live-Events abtauchen und erfolgreich erste gemeinsame Projekte launchen. Ein Highlight ist das Wandergame für die Schweizerische Post, welches am Berner Stadtfest bereits zum ersten Mal im Einsatz war.
In strategischer Zusammenarbeit entwickeln die Firmen Daktiv und GLEIS6 individuelle Unterhaltungselemente für Sponsoring- oder Eventengagements. Die „Vor-Ort-Aktivitäten“ verknüpfen sie mit digitalen Komponenten wie Games, Challenges oder Quizze. Für die Schweizerische Post, Hauptpartner der Schweizerischen Wanderwege wurde ein Game entwickelt, um Familien auf verschiedenen Events und online bis ins Jahr 2023 die speziellen Wanderwege für Kinder vorzustellen. Wir durften dieses Projekt als technischer Partner begleiten und es hat uns sehr viel Spass gemacht.
Ausgangslage
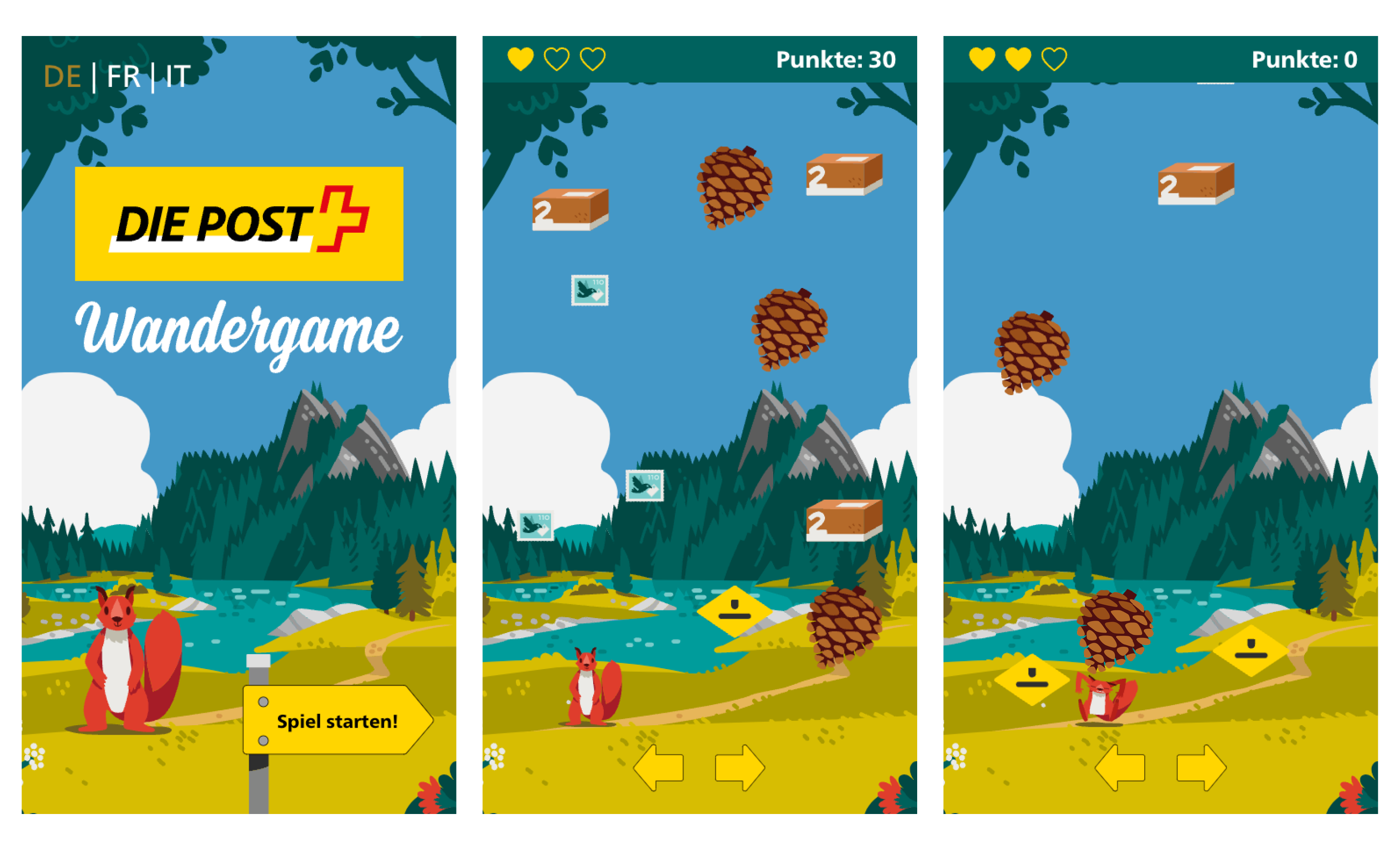
Um Kindern und ihren Familien die Schweizer Kinderwanderwege auf eine spielerische und digitale Art und Weise näher zu bringen, soll ein Game entwickelt werden, in welchem mit der Figur des Eichhörnchens “Ursin” Punkte in Form von Paketen, Briefmarken und Wegweisern gesammelt werden können. Weitere Voraussetzungen für dieses Game waren die Mehrsprachigkeit (DE/FR, IT), die Möglichkeit zur Leadgenerierung (Teilnahme am Wettbewerb, Newsletter) und das Vorhandensein von 2 unabhängige Spiel Instanzen (“Vor-Ort” bei Messen und dauerhaft online auf der Webseite) mit separaten Rankings. Auch soll die digitale Anwendung zu einem späteren Zeitpunkt ohne grosse Probleme weiter ausgebaut werden können.

Die Umsetzung
Design/User Interface
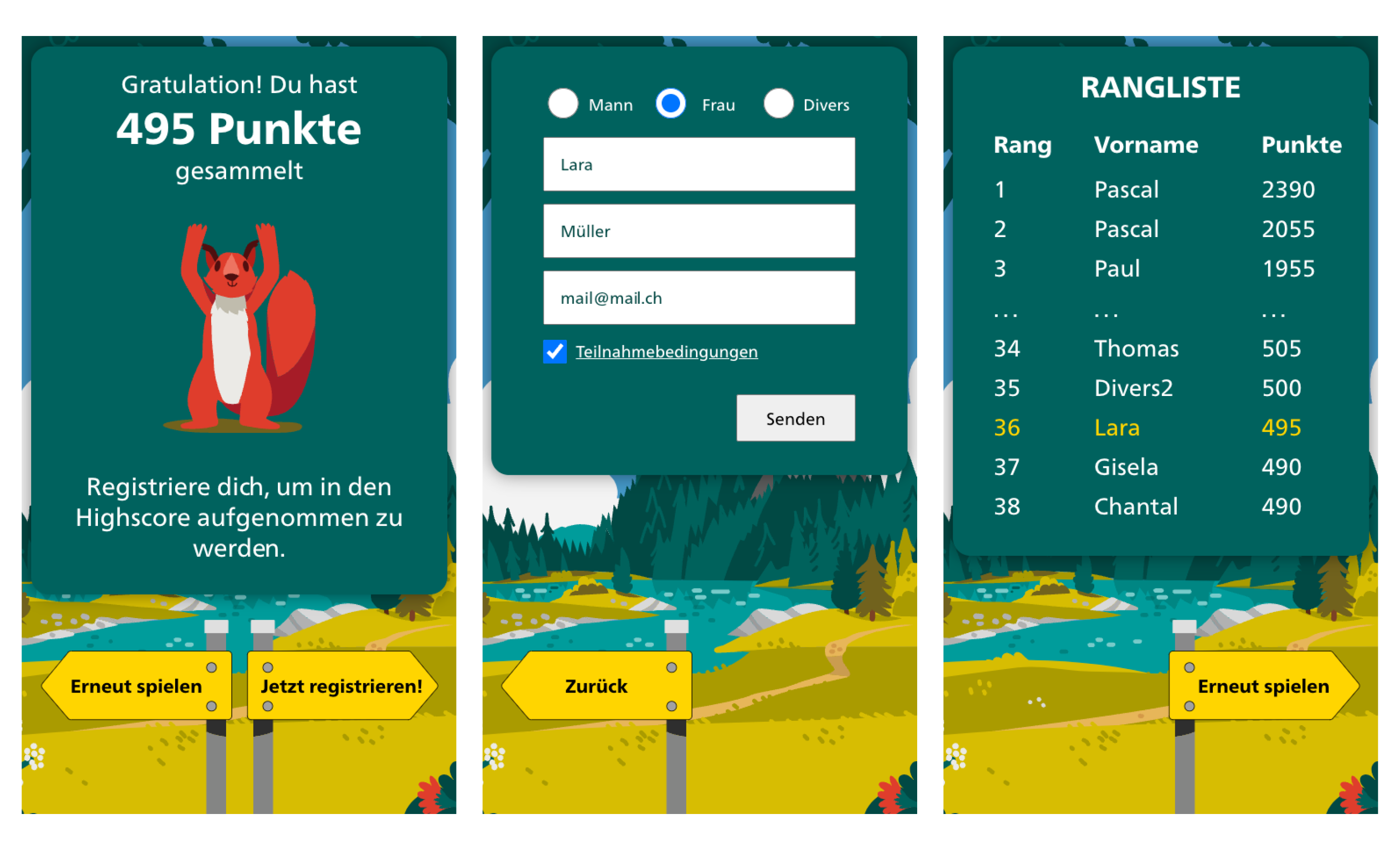
Die einzelnen Illustrationen wie das Eichhörnchen, der Hintergrund, die Wegweiser und die fallenden Objekte, standen bereits fest und wurden uns von der Schweizerischen Post zur Verfügung gestellt. Unsere Design-Aufgabe lag darin, diese Elemente zu einem Spiel zusammenzufügen und einen logischen und übersichtlichen Ablauf darzustellen. Auch die Screens, die Rangliste und das Formular wurden von unserer Designabteilung gestaltet.
Konzeption/Spielablauf
Der Spielablauf des Games sieht vor, dass das Eichhörnchen verschiedene Elemente wie Pakete (5 Pkt.), Briefmarken (10 Pkt.) und Wegweiser (5 Pkt.) sammeln kann, welche unregelmässig vom Himmel fallen. Die Gefahr lauert bei den herabfallenden Tannzapfen. Sie können die 3 Leben des Eichhörnchens auslöschen. Je länger man Punkte/Elemente sammelt, desto schneller fallen die Elemente herab und der Schwierigkeitsgrad wird somit erhöht. Gesteuert wird “Ursin” bei der Desktop Anwendung via den links/recht Pfeilen auf der Tastatur und bei der vor Ort Anwendung bei den Events über in eine Plattform eingebaute Pedale, welche mit den Füssen bedient werden. Mit den gesammelten Punkten ergibt sich eine automatische Platzierung im Ranking. Die Rankings der online Anwendung und die der Messen sind voneinander entkoppelt. Bei jedem Event wird das Ranking zurückgesetzt. Die Sprache der Spielanleitung kann aus den 3 Landesprachen (DE/FR/IT) gewählt werden.

Technische Umsetzung
Für die Entwicklung dieses Spiels haben wir einen simplen aber soliden Ansatz gewählt. Somit liess es sich kostengünstig und rasch fertigstellen, damit es rechtzeitig für die ersten Messen bereit stand. Das Frontend haben wir mit ReactJS entwickelt. Durch das Verwenden von svg Dateinen für alle Bilder, erreichen wir eine herausragende Responsiveness allen Endgeräten. Der programmierte Algorithmus erzeugt zufällige Reihen von fallenden Objekten. Passend zur Spielhandlung haben Soundeffekte hinzugefügt.
Durch das verwendete CMS Sanity kann der Administrator direkt selber Änderungen des Spiels vornehmen:
- Text und Bilder
- Schnelligkeit der fallenden Objekte
- Intervalle zur Temposteigerung der fallenden Objekte
- Anzahl Spalten der fallenden Objekte
- Maximale Anzahl von fallenden Objekten per Zeile
- Grösse der Objekte und deren Punktzahl
- Teilnahmebedingungen
Diese vielfältigen Möglichkeiten zur Bearbeitung für die Administratoren vereinfachen die Bewirtschaftung des Spiels und macht es zu einer kostengünstigen Lösung. Alle Angaben der Spiel-Teilnehmer können aus dem Backend zur weiteren Leadbearbeitung (Wettbewerb, Newsletter, ..) extrahiert werden. Für das Hosting und für das CI/CD (continuous integration (CI) and continuous delivery (CD) greifen wir auf die Vercel Platform zurück.
Features
- Game mit 2 Instanzen für online und Vor-Ort bei Events
- Bedienbarkeit mit Fuss-Pedalen
- Sanity CMS mit übersichtlichem Admin Interface
- Kunde als Admin kann eigenständig viele Parameters beeinflussen und verändern
- Möglichkeit zur Lead-Verwertung
- Rankingliste
- Erweiterungsmöglichkeiten
Mehr von unserem Können
Projekte