Headless Content Management Systeme (CMS) sind in aller Munde
Strapi Headless CMS
Ein Erfahrungsbericht zum Strapi CMS
Content Management Systeme (CMS) sind heutzutage in aller Munde und nicht mehr aus der Toolbox eines modernen Entwicklungsstacks wegzudenken. Speziell der Headless Ansatz hat sich in den letzten Jahren etabliert und durchgesetzt. Es gibt zahlreiche Anbieter von Headless CMS Lösungen. Einige prominente Headless CMS Systeme sind: Sanity, Strapi, Payload, Builder. Im folgenden Beitrag wollen wir uns auf Strapi konzentrieren und dir unsere Erfahrungen damit teilen.
Content Management Systeme (CMS) sind heutzutage in aller Munde und nicht mehr aus der Toolbox eines modernen Entwicklungsstacks wegzudenken. Speziell der Headless Ansatz hat sich in den letzten Jahren etabliert und durchgesetzt. Falls du dich jetzt fragst: “Was kann ich mir genau unter einem Headless CMS vorstellen?” - Dann empfehlen wir dir das nachfolgende Erklärungsvideo von Sanity, einem Anbieter einer Headless CMS Lösung.
Wie du dir vorstellen kannst, gibt es zahlreiche Anbieter von Headless CMS Lösungen. Einige prominente Headless CMS Systeme sind:
Im folgenden Beitrag wollen wir uns auf Strapi konzentrieren und dir unsere Erfahrungen damit teilen.
Strapi - Was ist das?
Strapi ist eines der führenden Opensource Headless CMS. Strapi kann für die Entwicklung von Mobile Applikationen, eCommerce Seiten sowie APIs verwendet werden. Dabei besteht Strapi 100 % aus JavaScript und ist auf allen Ebenen erweiterbar und anpassbar. Die gesamte Codebasis von Strapi ist auf GitHub verfügbar. Auf GitHub ist Strapi mit über 51k Stars ein Big-Player. Strapi zeichnet sich vor allem durch die hohe Anpassbarkeit und Erweiterbarkeit aus. Dabei können vom Entwickler sämtliche Aspekte vom Strapi CMS angepasst und erweitert werden. Dazu gehören:
- Look & Feel vom Admin UI
- Funktionen der API
- Verwendete Plugins
- Hosting
Strapi bietet dem Entwickler weiter mehrere Möglichkeiten, den Content, welcher im CMS gespeichert ist, zu beziehen. Das CMS erstellt basierend auf dem erstellten Content automatisch APIs. Die Daten können also entweder via RESTful API oder GraphQL bezogen werden. Und das beinahe von jedem beliebigen Client. Ähnliches gilt für das Hosting. Da Strapi den “self-hosted” Ansatz verfolgt, kann frei entschieden werden, wo und wie Strapi gehostet werden soll.
Einige weitere Facts über Strapi:
- Strapi ist im Community Plan kostenlos.
- Strapi ist relativ einfach zu erlernen und Projekte können somit mit einer guten Time-to-Market abgewickelt werden
- Strapi kann mit ganz unterschiedlichen Frontend-Technologien kombiniert werden (React, Vue, Angular, Svelte, Flutter etc.)
Vorteile von Strapi
Wie bei jedem CMS gibt es Vor und Nachteile. Im nachfolgenden Abschnitt wollen wir genauer auf die Vorteile von Strapi eingehen, welche sich bei der Anwendung von Strapi aufgezeigt haben:
Einfacher Einstieg
Dank der guten “Getting started” Dokumentation und den vorgefertigten Templates kann innerhalb von wenigen Minuten mit der lokalen Entwicklung gestartet werden. Der ganze Setup Prozess von Strapi gestaltet sich ziemlich einfach und übersichtlich. Mittels dem “
” werden kurz und übersichtlich die wichtigsten Funktionen erklärt und sogleich angewendet. Von der Erstellung von einem ersten Content-Typen bis zum Aufrufen der API wird alles durchgespielt.
Benutzerfreundlich und einfach zu bedienen
Strapi besitzt ein benutzerfreundliches Admin-UI, welches einfach und intuitiv zu bedienen ist. Das Admin-UI ist “out of the box” vorhanden und muss nicht zuerst erstellt oder konfiguriert werden, kann jedoch durch Plugins oder Konfigurationen auf projektspezifisch Bedürfnisse angepasst werden. Entweder bedient man sich dem Standard Admin-UI oder man ändert das Logo, das Theme wie auch die Anordnung der UI-Elemente. Strapi machts möglich.

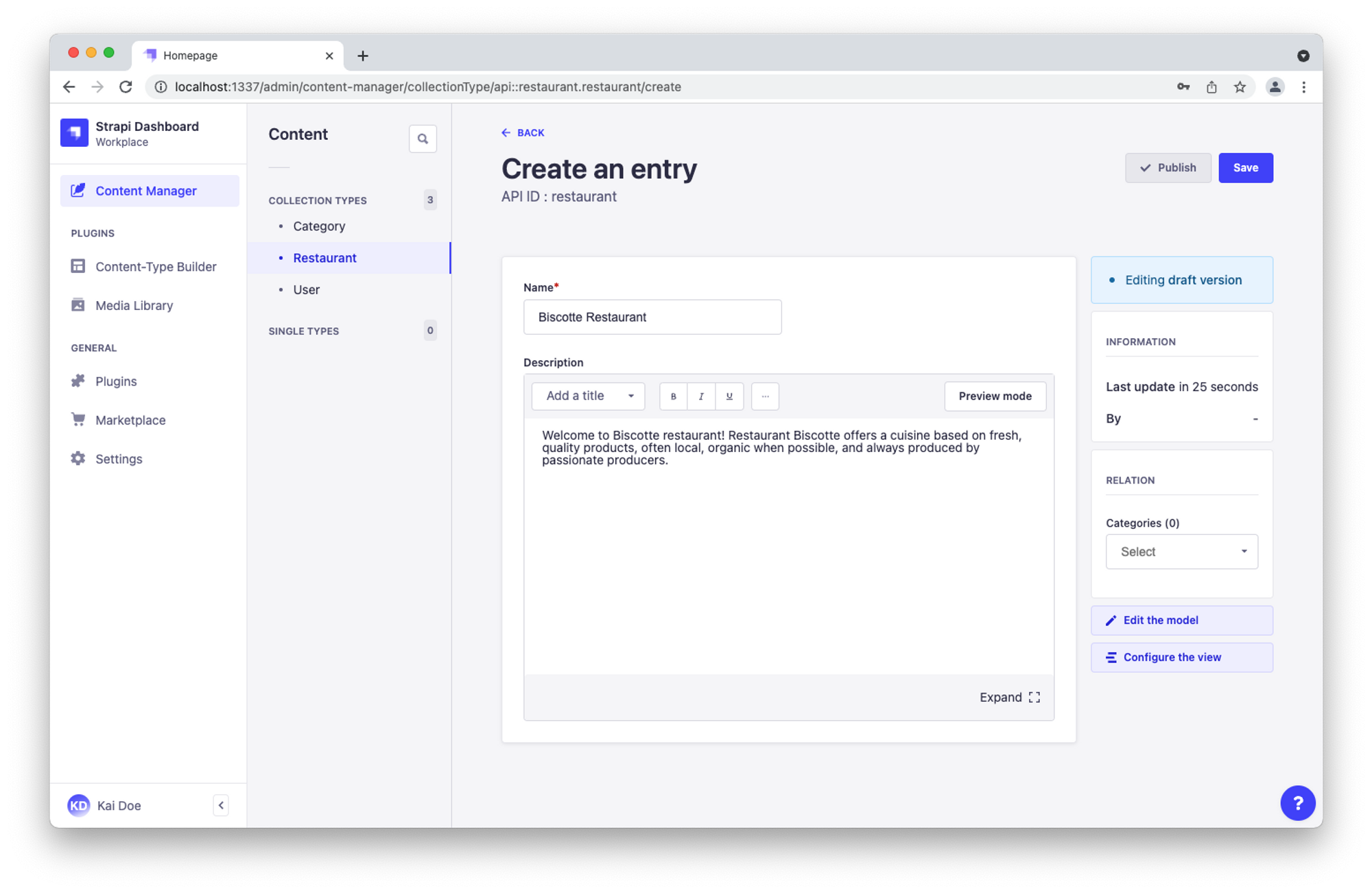
Strapi Admin-UI
Content-Typen können via Admin-UI oder via Code erstellt werden
Neue Content-Typen können bequem via Admin-UI oder aber auch direkt via Code (JSON-File) erstellt werden. Erstellt man einen neuen Content-Typen via Admin-UI, wird sogleich das JSON-File generiert, welches anschliessend weiter angepasst werden kann. Der Prozess funktioniert jedoch auch in die andere Richtung. Gemäss unseren Erfahrungen empfiehlt es sich jedoch, Content-Typen via Admin-UI zu erstellen. Dies bringt den Vorteil, dass man sich die Strapi spezifischen Properties und Property-Values, welche innerhalb der JSON-Files verwendet werden, nicht zusätzlich einprägen muss.
APIs für Content-Typen
Sobald mit Strapi ein neuer Content-Typ erfasst wird, werden automatisch auch die dazugehörigen APIs für diesen Content-Typ erstellt. Dies geschieht alles automatisch, ohne 1 Zeile Code geschrieben zu haben. Dabei werden sämtliche gängigen HTTP-Verben wie GET, POST, PUT, DELETE sowie OPTIONS unterstützt. Nach der Erstellung von einem Content-Typen kann man sogleich mit diesem Typen via API interagieren, Einträge beziehen, anpassen oder auch löschen. Und es kommt noch besser: Die Default API-Endpunkte bilden eine solide Basis für weitere Entwicklungsschritte, häufig kommen jedoch zusätzliche und spezifische Anforderungen dazu. Dies bedeutet, dass die Default API-Endpunkte nicht mehr ausreichen. Strapi bietet für diesen Case verschiedene Möglichkeiten an:
- Endpunkte können mit einer komplett individuellen Implementierung überschrieben werden - die Defaultimplementierung geht verloren.
- Endpunkte können mit einer komplett individuellen Implementierung überschrieben werden - die individuelle Implementierung verwendet jedoch die Defaultimplementierung als Basis, sodass nicht der komplette Endpunkt frisch implementiert werden muss.
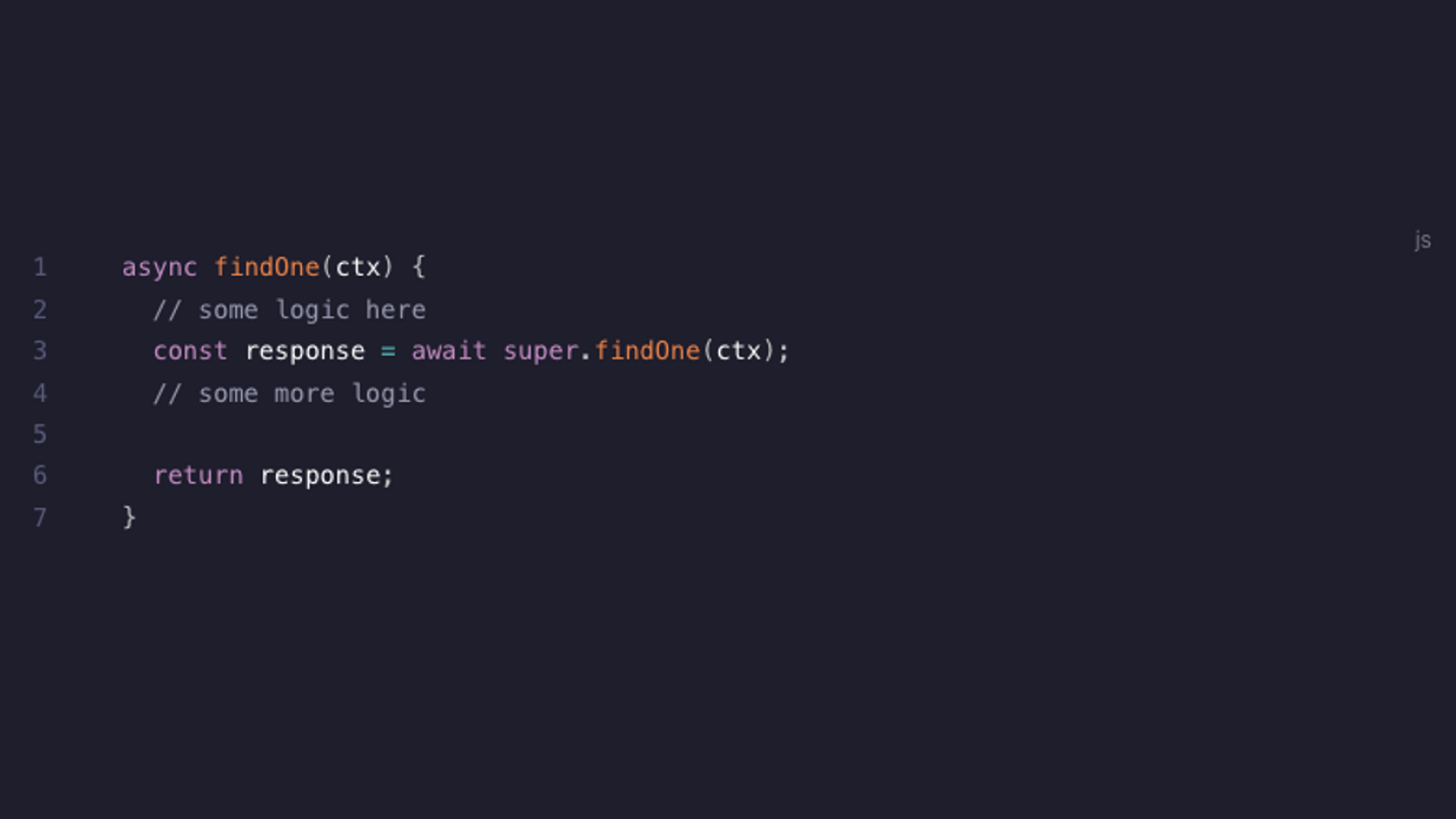
All die obenstehenden Anpassungen können auf Stufe HTTP Verb vorgenommen werden. Dies bedeutet, dass man z. B. für alle HTTP-Verben bis auf GET die Defaultimplementierung verwendet. Für GET braucht es jedoch individuelle Logik und wir statten Strapi mit einer Customimplementierung aus.

Custom Implementation von GET mit Core-Funktionalität von Strapi (Beispiel)
Integriertes Authentication & Authorization System
Eine gängige Anforderung an eine App, Website oder auch ein Webportal ist der Login & Logout Mechanismus gepaart mit der Definition von Benutzerrechten. Um all diese Funktionen abbilden zu können, wurde bisher häufig ein Custom Backend eingesetzt. Strapi ist jedoch in der Lage, all diese Funktionen abzubilden. Dabei bietet Strapi ein flexibles Authentication & Authorization System an, welches spezifisch auf die Bedürfnisse von deinem Projekt angepasst werden kann. Es ist z. B. möglich, verschiedene User und Usergruppen zu definieren, welche anschliessend innerhalb von Strapi verschiedene Berechtigungen aufweisen. Die Lösungen beschränken sich jedoch nicht nur auf das Admin-Ui - Strapi bietet von Haus aus die Integration von verschiedenen Authentication-Flow Systemen an. So kann z. B. mit Strapi problemlos ein Authentication-Flow mittels JWT (Json Web Tokens) und Refresh-Tokens von Strapi zu deinem individuellen Client definiert werden.
Self hosted und mehrere unterstütze Datenbanken
Da Strapi den “self-hosted” Ansatz verfolgt, kann frei entschieden werden, wo und wie Strapi gehostet werden soll. Ob in einem Docker Container auf deinem eigenen Server oder auf einer managed Hosting Plattform wie z. B. Heroku - Strapi passt sich auch in diesem Punkt an deine Bedürfnisse an.
Dasselbe gilt für die Datenbank, in welcher Strapi alle nötigen Informationen und deinen Content speichert. Du kannst aus einer Liste auswählen und die Datenbank ohne viel Aufwand austauschen. Supported sind z.B. SQLite, MySQL, Postgres sowie MariaDB.
Grosse Auswahl an Plugins
Strapi hat eine grosse Community z. B. auf GitHub oder aber auch auf ihrem eigenen Discord. Diese Plattformen kann man für Fragen oder Know-how Austausch gut verwenden und bekommt schnell Feedback. Zudem baut Strapi auf einem Plugin-System auf. Es gibt viele sehr nützliche Plugins welche mehr oder weniger schnell in eine bestehende Applikation integriert werden können. Ein häufiges Feature ist der Support von mehreren Sprachen in einem CMS. Auch dafür gibts ein Plugin, welches einfach installiert werden kann und schon gehts los mit Übersetzen. Weitere hilfreiche Plugins:
- Google Analytics Integration
- Swagger Integration
Nachteile von Strapi
Nebst den vielen Vorzügen von Strapi gibt es auch einige Punkte, mit welchen wir schlechte Erfahrungen gemacht haben. Diese Punkte möchten wir euch nicht vorenthalten:
Limitierter Support für TypeScript
Strapi supported TypeScript nicht “out of the box”, was ziemlich uncool ist. Es ist jedoch möglich, TypeScript in Strapi zu konfigurieren und auch zu verwenden. Zudem bietet Strapi auch bereits einige Types für TypeScript an. Jedoch gibt es noch lange nicht für alle Funktionen und Typen die entsprechenden TypeScript Types. Während der Entwicklung ist das häufig störend, da man sich auf die voll auf die Dokumentation verlassen muss und kein Typen Support innerhalb der IDE geniessen kann. Entwickler, welche fast ausschliesslich TypeScript verwenden, fühlen sich in den ersten Momenten mit Strapi etwas hilflos. Gemäss Communitymanager und Roadmap wird jedoch an vollständigem TypeScript Support gearbeitet.
Strapi ist nicht komplett Open Source und kostenlos
Strapi ist zwar im “Community Plan” kostenlos und Open Source. Mit dem “Community Plan” stösst man aber gerade bei grösseren Applikationen schnell einmal an Grenzen und muss ein kostenpflichtiges Upgrade durchführen. Die “Pro” Version von Strapi sind nicht mehr kostenlos und bieten zusätzliche Funktionen an, welche nicht Open Source sind.
Regelmässige Updates & veraltete Dokumentation
Strapi verbessert sich ständig und bringt neue Funktionen oder Verbesserungen auf den Markt. Das ist auf der einen Seite cool, auf der anderen Seite führt das häufig zu Verwirrung und Bugs. Während unserem Testprojekt mit Strapi, welches ca. 1 Monat in Entwicklung war, gab es mehrere Version-Updates. 2 der Updates auf die aktuellste Version mussten leider rückgängig gemacht werden, da Funktionen teilweise nicht mehr oder anders funktionierten, als in der Dokumentation beschrieben.
Deployment
Bei Strapi besteht die Möglichkeit, die Applikation bei verschiedenen Hosting Providern mit unterschiedlichen Methoden zu hosten. Diese Flexibilität ist auf der einen Seite sehr hilfreich und nützlich, da man flexibel je nach Projekt und Anforderungen die Hosting Lösung anpassen kann. Strapi bietet für die verschiedenen Hosting Provider auch entsprechende Guides an, wie man Strapi erfolgreich deployen kann.
Während unserem Testprojekt haben wir mehrere dieser Deployment Guides getestet und ausprobiert. Leider mussten wir während diesem Prozess feststellen, dass die Guides komplex und eher schwer zu verstehen sind. Zusätzlich waren zu unserem Zeitpunkt die Guides teilweise veraltet resp. nicht auf dem neusten Stand. Dieser Umstand war ärgerlich und zeitaufwändig, da wir zuerst mehrere Hosting Guides ausprobieren mussten, bis wir eine funktionierende Lösung gefunden haben.
Fazit zu unseren Erfahrungen mit Strapi
Insgesamt bietet Strapi sehr viele nützliche Features, welche man bei anderen Headless CMS nicht findet. Gerade die automatisch erstellten APIs zu den Content-Typen, welche sehr flexibel anpassbar sind, sowie die unzähligen Plugins bilden aus unserer Sicht die Highlights von Strapi. Dank dem Open Source Gedanken und der sehr grossen Community können neue Features rasch implementiert und hinzugefügt werden. Man bleibt mit Strapi am Puls der Zeit, auch in den nächsten Jahren. Wenn zusätzlich zu den Highlights die Developer Experience (TypeScript Support, stets aktuelle Dokumentation, keine Breaking-Releases, einfache Deployments) mittels den nächsten Releases noch gesteigert werden kann, wird Strapi zu einem unverzichtbaren CMS-Partner für die Zukunft.