Diese 10 UX & UI Design Trends sollten Sie für 2023 im Blick haben
UX (User Experience) & UI (User Interface) Design sind zwei wichtige Aspekte bei der Gestaltung von Websites und Webapplikationen.
UX bezieht sich auf das Gesamterlebnis, das ein Benutzer beim Interagieren mit einem Produkt oder einer digitalen Lösung hat, während UI sich auf das visuelle Design und die Interaktionselemente bezieht, die der Benutzer sieht und verwendet. Eine gute UX und ein ansprechendes UI-Design sind entscheidend für den Erfolg digitaler Produkte und Dienstleistungen, da sie dazu beitragen, dass Benutzer das Produkt intuitiv und problemlos nutzen können und eine positive Erfahrung haben. Wir haben für Sie einige wichtige Trends für 2023 aufgelistet, auf die man in diesem Jahr achten sollte, um Entwicklungen frühzeitig zu erkennen und für sich zu nutzen.
UX (User Experience) & UI (User Interface) Design sind zwei wichtige Aspekte bei der Gestaltung von Websites und Webapplikationen. UX bezieht sich auf das Gesamterlebnis, das ein Benutzer beim Interagieren mit einem Produkt oder einer digitalen Lösung hat, während UI sich auf das visuelle Design und die Interaktionselemente bezieht, die der Benutzer sieht und verwendet. Eine gute UX und ein ansprechendes UI-Design sind entscheidend für den Erfolg digitaler Produkte und Dienstleistungen, da sie dazu beitragen, dass Benutzer das Produkt intuitiv und problemlos nutzen können und eine positive Erfahrung haben.
Wir haben für Sie einige wichtige bestehende und neue Trends für 2023 aufgelistet, auf die man in diesem Jahr achten sollte, um Entwicklungen frühzeitig zu erkennen und für sich zu nutzen.
Unabhängig davon, sollten Design-Anpassungen mit der eigenen Zielgruppe untersucht und getestet werden, damit es hinterher nicht zu bösen Überraschungen kommt. Erfahren Sie mehr dazu in unserem Blog:
Trend 1 - Immersive Scrolling “Scrollytelling”
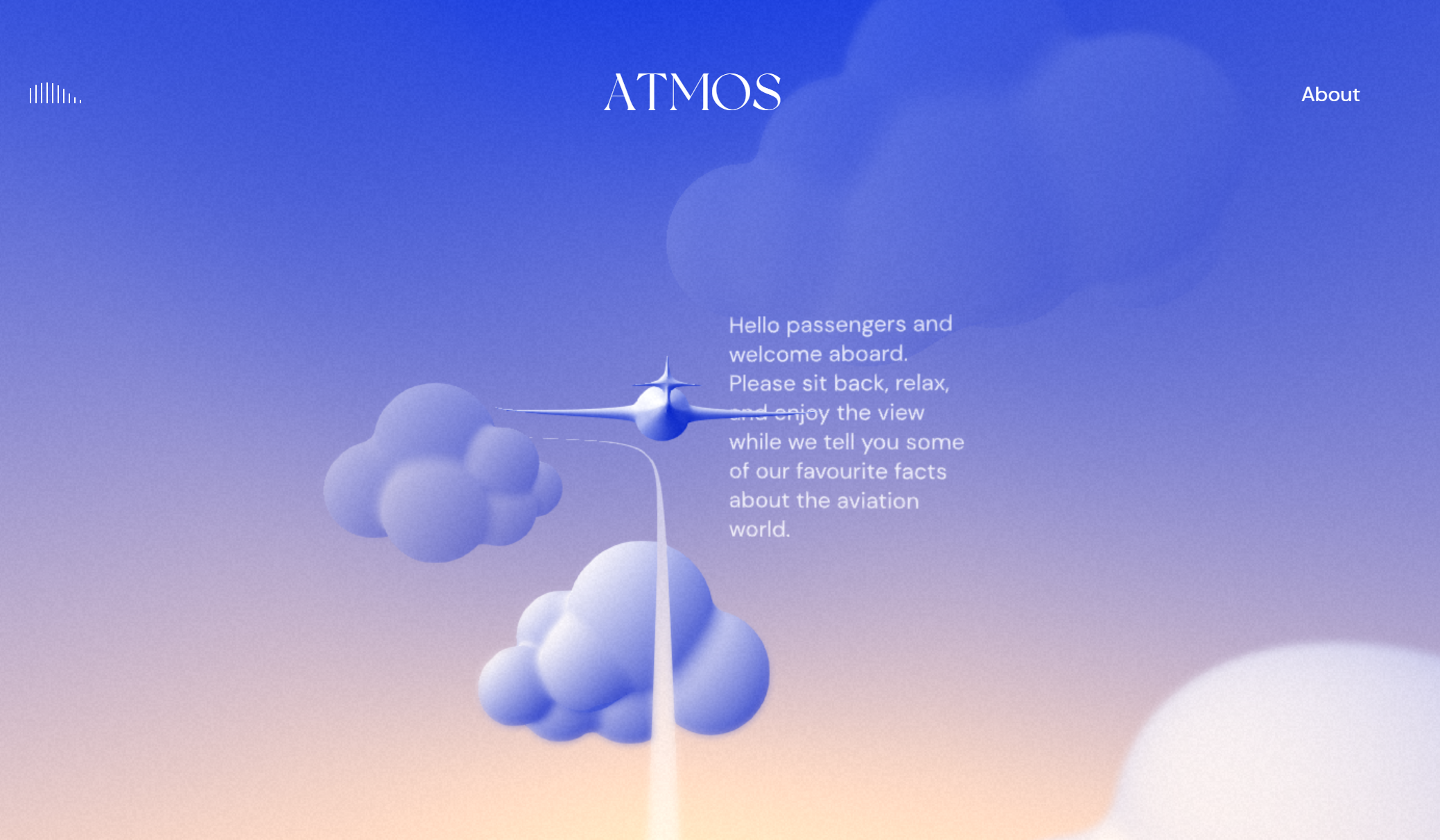
Immersive Scrolling oder Motion Scrolling nutzt starke Storytelling-Techniken, damit die User von Websites und anderen Anwendungen in eine tiefere, interaktive Erfahrung eintauchen. Es nutzt parallaktisches Scrolling, animierte Übergänge und andere visuelle Effekte, um den Inhalt der Seite lebendiger und fesselnder zu gestalten - wie das ATMOS mit einem virtuellen Rundflug demonstriert.

Durch den Einsatz von Animationen und Interaktionen kann das “unendliche Scrolling” dazu beitragen, dass User länger auf der Seite bleiben und sich eingehender mit dem Inhalt beschäftigen. Der Besuch einer Website soll zum Erlebnis werden. Dieses Verfahren ist auch bei Social Media Applikationen wie bspw. Twitter, Facebook, Instagram & Co. bekannt.
Insgesamt bietet immersives Scrolling eine innovative und aufregende Möglichkeit, die Benutzererfahrung zu verbessern und das Interesse an den Inhalten einer Seite zu steigern. Es ist jedoch wichtig zu beachten, dass es nicht für jedes Projekt geeignet ist und dass ein gesundes Mass an Animations- und Interaktionselementen unerlässlich ist, um eine angenehme Benutzererfahrung zu gewährleisten.
Trend 2 - 3D Visualisierung
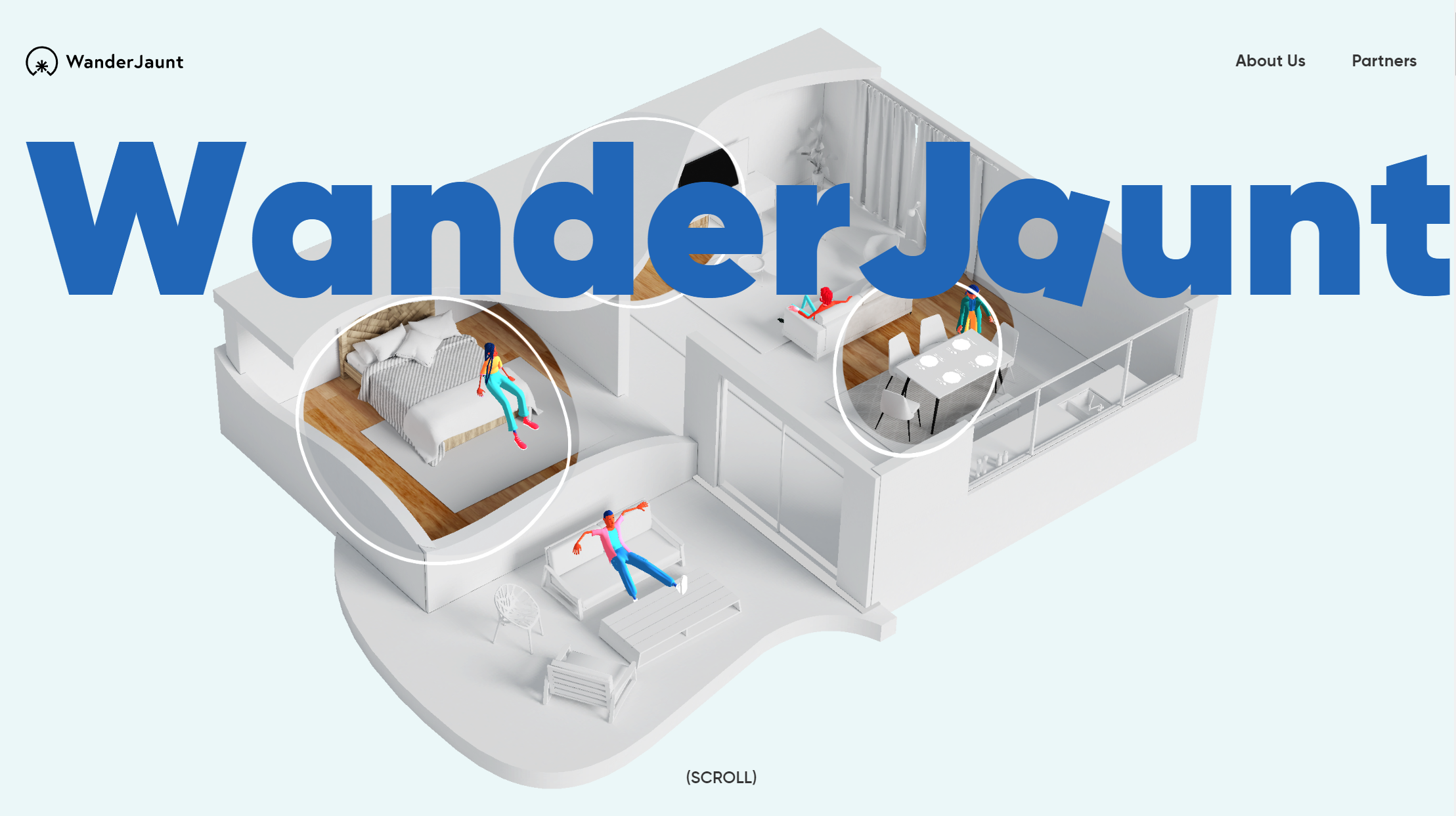
3D Visualisierung ist ein zentraler Trend im UX & UI Design, der für eine ansprechende Benutzererfahrung sorgt. 3D-Modelle und -Animationen können genutzt werden, um eine realistische Darstellung von Produkten und Inhalten auf einer Webseite oder Anwendung zu schaffen. 3D-Grafiken und -Modelle bringen Tiefe und Dimensionen in das Design, wodurch es anschaulicher und interaktiver wird. Diese Technologie kann für Produktdarstellungen, Visualisierungen von Prozessen oder für interaktive Karten und Diagramme genutzt werden - wie das Beispiel einer Geschichte durch verschiedene Wohn-Szenerien mit animierten Avataren von Wandermut Jaunt zeigt.

Durch die Integration von 3D-Visualisierungen können Nutzer Produkte aus verschiedenen Perspektiven betrachten und interaktiv mit ihnen interagieren, was die Kaufentscheidungen erleichtern kann.
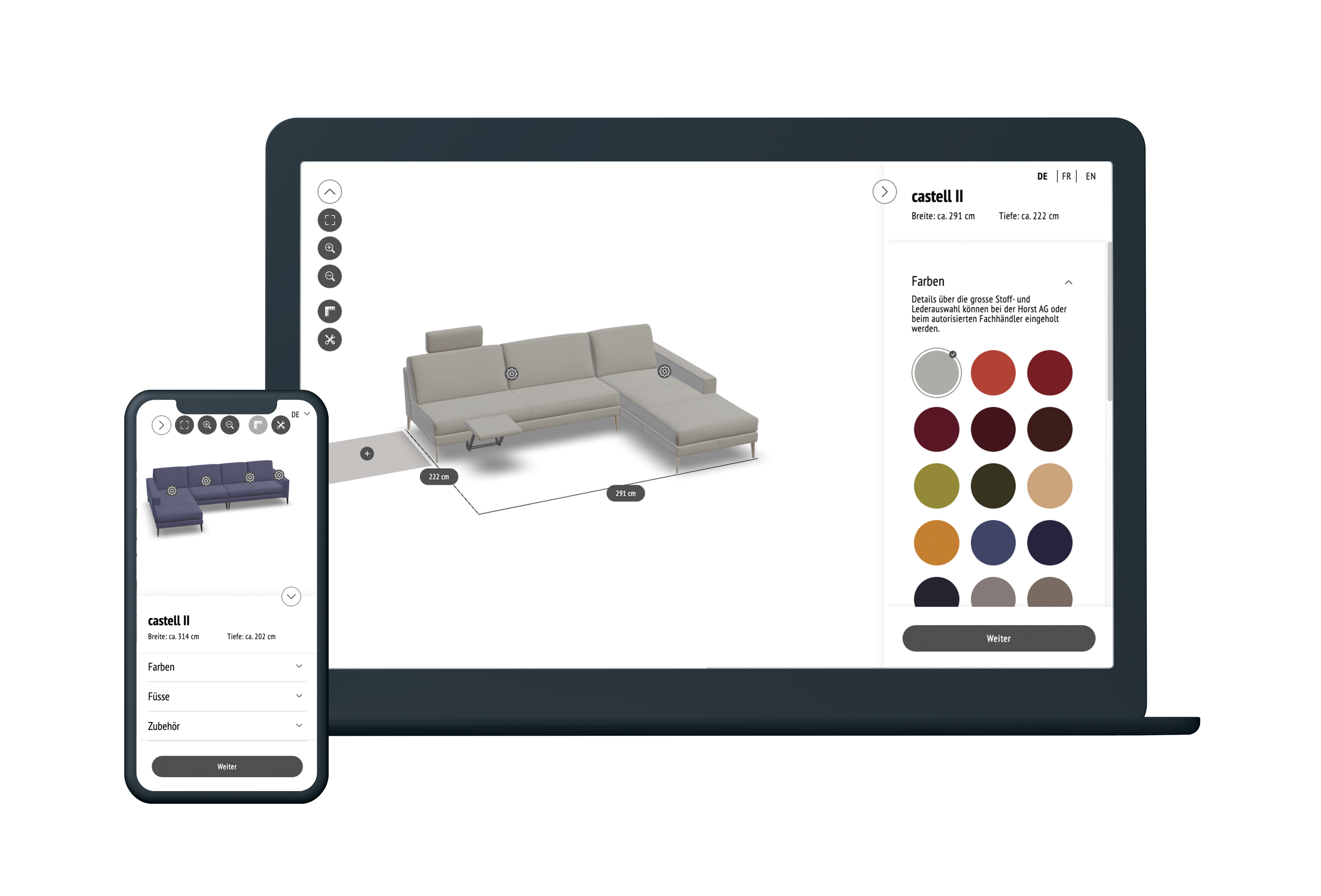
Die Kombination dieser fotorealistischen Visualisierungen mit nutzerzentrierten Workflows & Anbindungen an Umsysteme mittels Systemintegrationen ( bspw. zu ERP, CRM, PIM; CAD etc.) ergeben 3D Konfiguratoren, die den Kunden durch das Angebot führen. Variantenreiche Produkte können so übersichtlich dargestellt werden und unterstützen den Kunden beim Entscheidungsprozess. Ein Beispiel dazu ist der Sofa-Konfigurator von Artanova Horst.

Es ist jedoch wichtig, bei der Nutzung von 3D-Visualisierungen im UX/UI Design darauf zu achten, dass sie sinnvoll und zielgerichtet eingesetzt werden. Sie sollten nicht einfach aus dekorativen Gründen oder ohne Zweck auf einer Webseite oder Anwendung eingesetzt werden. Sie sollen gezielt eingesetzt werden, um die Benutzererfahrung und die Funktionalität zu verbessern. Dreidimensionale Elemente können das Gesamtbild attraktiver machen.
Trend 3 - Animationen & Micro-Interactions
Animationen von Komponenten und Mikro-Animationen wie bei Buttons, Übergängen oder animierten Cursors werden eingesetzt, um Bewegungen und Veränderungen auf dem Bildschirm darzustellen, um den Benutzern Feedback und Kontext zu geben. Das heisst, sie werden sich bewegen oder auf Aktionen von Usern reagieren. So können sie dazu beitragen, dass die Navigation und Interaktion mit einem Produkt einfacher und intuitiver zu gestalten, indem sie den Benutzer visuell führen. Sie können für Übergänge, Feedback oder Interaktionen eingesetzt werden und verbessern so die Übersichtlichkeit und Verständlichkeit und begleiten den Nutzer auf eine lebhafte und unterhaltsame Art.
Insgesamt tragen Animationen und Micro-Interactions dazu bei, dass das Design realistischer, attraktiver und besser illustrieren, wie das Produkt funktioniert - wie das Öffnen und Schliessen der Tür bei unserem Auto-Showcase.

Trend 4 - AR und VR
AR (Augmented Reality) & VR (Virtual Reality) sind weiterhin auf dem Vormarsch im Bereich des UX & UI Designs. Diese Technologien ermöglichen es Nutzern, eine virtuelle Welt mit der realen Welt zu verbinden, wodurch ein noch realistischeres und interaktives Erlebnis entsteht. In der Vergangenheit waren AR & VR hauptsächlich in Spielen und Unterhaltungsmedien zu finden, kommen nun aber auch immer häufiger in Bereichen wie E-Commerce, Marketing und sogar in der Medizin Anwendung.
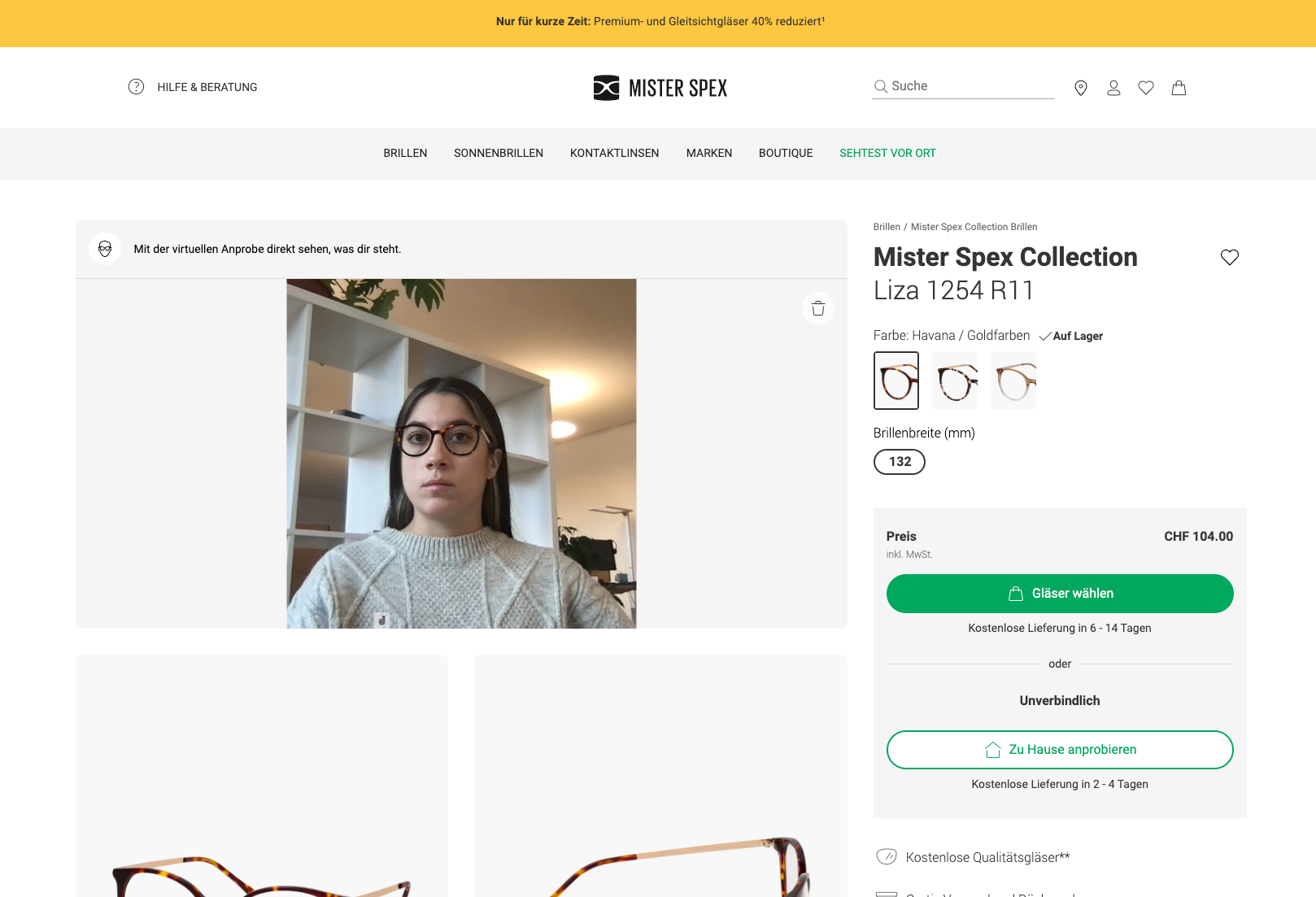
AR (Augmented Reality) kann beispielsweise verwendet werden, um Produkte virtuell zu testen, wie zum Beispiel eine neue Brille anprobieren bei Mister Spex oder Möbelstücke im Raum zu platzieren, bevor sie gekauft werden.

VR (Virtual Reality) ermöglicht es Nutzern, sich in eine virtuelle Welt zu begeben und ein Erlebnis hautnah zu erfahren, ohne dass sie ihren Standort verlassen müssen.

In den kommenden Jahren wird erwartet, dass AR und VR noch stärker in den Fokus des UX & UI Designs rücken und neue Möglichkeiten für interaktive und immersive Erlebnisse (Abtauchen in eine Scheinwelt) eröffnen werden, wie in dieser interaktiven Ausstellung für NFTs.
Trend 5 - Retro und Brutalism
Nostalgie (90s/Y2K (Year2000)) und Brutalism (Anti-Design) sind Trends, die Designs aus der Vergangenheit zurückbringen, als alles persönlicher, natürlicher und weniger durchgestylt war.

Dieser Trend lehnt sich an an die Zeit des Experimentierens und des Entdeckung des neuen Mediums Internet. Es war auch die Zeit der Einfachheit und Begrenztheit, da die Technologie noch in den Kinderschuhen steckte. Einige typische Merkmale aus den 90er Jahre sind, die auch Behance in Ihre Web Design einfliessen liess:
- Simple Layouts: Da es in den Anfängen des Webdesigns keine etablierten Standards oder Konventionen gab, waren die Layouts oft sehr einfach gehalten. Um die Inhalte übersichtlich zu strukturieren, wurden die Seiten in mehrere Spalten aufgeteilt.
- Limitierte Farbpalette: In den 90er Jahren hatten die meisten Computermonitore eine begrenzte Farbdarstellung und die Farbpaletten somit eine limitierte Farbpalette mit meistens hellen Farben wie Weiss, Grau und Blau.
- Kleine Bilder: Durch die begrenzte Bandbreite in den 90er Jahren, mussten Bilder klein gehalten werden, um die Ladezeiten der Seiten zu minimieren. Die meisten Bilder waren einfache Grafiken oder Icons, die aufgrund der geringen Auflösung oft pixelig aussahen.
- Geringe Typografie-Vielfalt: Meistens wurden die auf Computern vorinstallierten Schriftarten wie Times New Roman oder Arial verwendet.
- Einfache Navigation: Die Navigation auf Websites der 90er Jahre war einfach gehalten und oft eine simple Navigationsleiste am oberen oder linken Rand der Seite.
Y2K (Year2000)
Der Y2K-Webdesign-Trend bezieht sich auf die Ästhetik, die in den späten 1990er und frühen 2000er Jahren in der Webdesign-Industrie beliebt war. Hier sind einige typische Merkmale des Y2K-Webdesigns:
- Auffällige, bunte Farbpalette, die oft in hellen Neon- oder Pastelltönen gehalten ist. Diese Farben werden oft in Kombination mit glänzenden oder schillernden Effekten verwendet, um eine futuristische Ästhetik zu erzeugen.
- Oft werden pixelige Grafiken und Animationen verwendet, die an die frühen Tage des Internets erinnern. Die Bilder sind oft sehr einfach gehalten, mit klaren Linien und starken Kontrasten.
- Unregelmässige Formen und asymmetrische Layouts, die an die Ästhetik der Cyberwelt erinnern. Dies kann dazu beitragen, dass die Website futuristischer und dynamischer wirkt.Mit der Verwendung von 3D-Effekten und -Animationen, werden auf der Seite Tiefe und Bewegung erzeugt. Dies kann durch Schatten, Reflektionen und andere visuelle Effekte erreicht werden.
- Nutzung von Popkultur-Referenzen aus den späten 1990er Jahren und den frühen 2000er Jahren, wie zum Beispiel Comic-Bilder, Sci-Fi-Elemente und andere ikonische Designs aus dieser Zeit.
Das Beispiel von Aroke illustriert dabei treffend, wie das Y2K-Webdesign ein Rückblick auf eine Ära des Internets macht, die geprägt war von Technologie, Science-Fiction und Popkultur-Referenzen.

Brutalism
Der Brutalismus-Design ein Ansatz richtet sich gegen die Konventionen des Mainstream-Designs und will ein rohes, unverfälschtes Erscheinungsbild erzeugen. Der Stil ist schlicht und minimalistisch, die Funktionalität hat Vorrang vor der Form und die Effektivität vor der Ästhetik. Der Brutalismus ist ein Designstil, der in den 1950er Jahren im Bereich der Architektur entstanden ist, wie die Bauhaus-Webseite zeigt.

Hier sind einige typische Merkmale des Brutalismus im Webdesign:
- Grobe und kantige Layouts, um ein rohes und unpoliertes Aussehen zu erzeugen.
- Unkonventionelle Typografie: In der Regel wird auf Serifenschriften verzichtet und stattdessen Schriften mit grosser Schriftstärke verwendet, um einen starken visuellen Kontrast zu schaffen. Oft wird auch auf Interpunktion und Ausrichtung verzichtet, um ein unkonventionelles Erscheinungsbild zu erzielen.
- Die Farbgebung ist oft in einfarbigen, gedeckten Farben gehalten, um ein minimalistisches, aber markantes Design zu erzeugen.Texturen, wie Raster, Linien oder andere geometrische Formen werden einbezogen, um das Design zu verstärken.
- Auf brutalistischen Website kann die Navigation unkonventionell und unvorhersehbar (ungewöhnliche Platzierung) sein.
Dass diese Websites ein bisschen altbacken daherkommen, macht genau den Charm solcher Designs aus.
Trend 6 - Minimalistisches Design und Reduzierung auf Typographie
Dieser Trend setzt auf Klarheit und Einfachheit und verzichtet auf überflüssige Elemente. Es werden nur die wichtigsten und relevantesten Elemente eingesetzt. Minimalistisches Design ist besonders hilfreich, um eine einfache und intuitive Navigation zu schaffen.
So sind wichtige Bestandteile des minimalistischen Designs, die bewusste Verwendung von Typographie und viel Leerraum (Whitespace), um eine visuelle Hierarchie aufzubauen und somit den Fokus auf die Inhalte zu lenken. Grosse und fette Schriftarten sind ideal, um wichtige Botschaften hervorzuheben und für eine bessere Lesbarkeit zu sorgen. Kursive und handschriftliche Schriftarten verleihen einem Design eine persönliche Note und können für eine freundlichere und zugänglichere Benutzererfahrung sorgen. Serifenlose Schriftarten haben in den letzten Jahren stark an Popularität gewonnen. Sie sind einfach, modern und sehr lesbar, was sie ideal für mobile Anwendungen von Webseiten macht. Dynamische Schriftarten haben die Fähigkeit, sich in Echtzeit an verändernde Bedingungen anzupassen, wie z.B. an verschiedene Bildschirmgrössen oder Farbschemata. Die Verwendung von Custom Fonts ist ein immer beliebter werdender Trend im UX/UI-Design. Sie können die Marke und das Design einzigartig machen und helfen, eine starke Markenidentität aufzubauen.
Das moderne aber schlichte Design verkörpert die Grundwerte Qualität, Tradition und Innovation unseres Kunden Jura Holzbau perfekt.

Der Trend des minimalistischen Designs wird weiterhin Aufwind erhalten, denn Pagespeed (Ladezeit der Webseite) ist ein offizieller Faktor für das Ranking bei Suchmaschinen (SEO). Alle eingebunden Ressourcen, wie Daten, Dokumente und Bilder, verbrauchen Übertragungszeit. Wird auf Vieles beim Design verzichtet, kann die Ladezeit verkürzt werden und eine umso bessere Platzierung ist möglich. Bei der Umsetzung eines minimalistischen Designs ist es aber wichtig, die richtige Balance zwischen Klarheit und Einfachheit zu finden. Zu viel Minimalismus kann dazu führen, dass wichtige Informationen fehlen und eine positive Benutzererfahrung beeinträchtigt wird.
Trend 7 - Dark Mode
Dark Mode Themes (oder auch Nacht Modus genannt) gewinnen durch ihre Ästhetik an Popularität beim UI Design. Statt den traditionellen dunklen, schwarzen Text auf hellen, weissen Hintergründen werden helle Text auf dunkleren Hintergründen platziert. Die müsse aber nicht unbedingt schwarz sein. Eine dunklere Farbpalette schmeichelt dem Auge, ist benutzerfreundlich und bietet eine interessante Benutzererfahrung (UX).
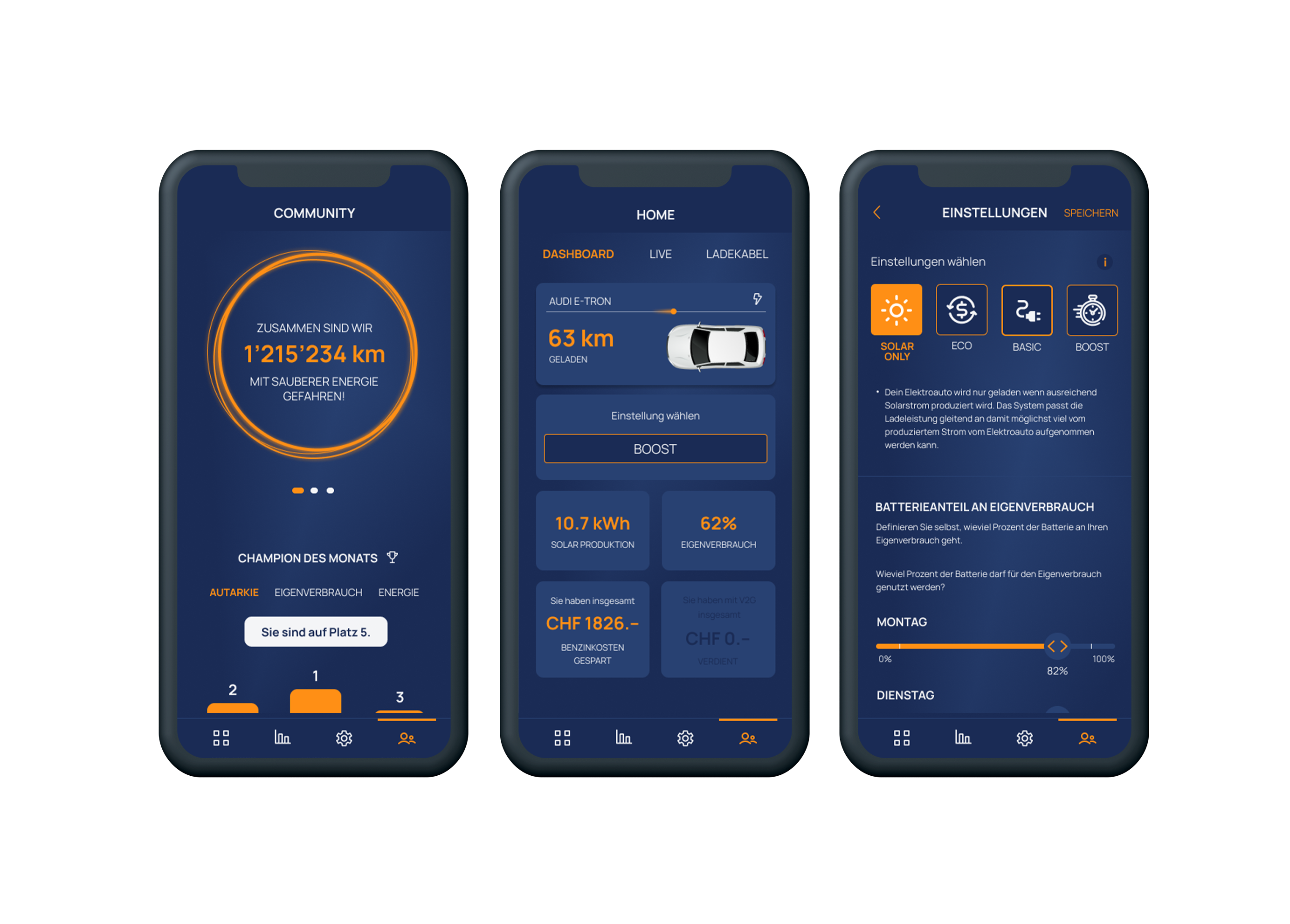
Dunkle Themes wirken elegant und modern. Inhalte heben sich vor einem dunklen Hintergrund besser ab, und Sie können die Nutzer leiten und ein fesselndes Erlebnis für sie schaffen. Es wird auch vermutet, dass das UI-Design im dunklen Modus den Nutzern hilft, ihre Geräte länger zu verwenden, ohne dass ihre Augen überanstrengt werden oder sie zu viel blauem Licht ausgesetzt sind. So stehen bei einigen Webseiten den Usern die helle und dunkle Variante zur Auswahl. Viele User wählen das Design im Dunkelmodus, weil sie damit in schlecht beleuchteten Umgebungen bequem arbeiten, lernen oder surfen können, ohne sich die Augen zu strapazieren. Darüber hinaus verbrauchen Anwendungen im Dunkelmodus weniger Akku, was dazu führt, dass Geräte länger verwendet werden können. Für das Design der mobile App (Intelligentes Management für bidirektionale Ladestationen) für unseren Kunden sun2wheel wurde ein dunkles Design verwendet.

Trend 8 - Accessability und Inclusive Design
Accessability (Barrierefreiheit) bei Webseiten bezieht sich darauf, dass eine Website so gestaltet und entwickelt wird, dass sie für Menschen mit verschiedenen Fähigkeiten und Behinderungen zugänglich und nutzbar ist. Barrierefreiheit bezieht sich auf die Gestaltung von Webseiten, die für Menschen mit Sehbehinderungen, Hörbehinderungen, motorischen Einschränkungen oder kognitiven Beeinträchtigungen zugänglich sind. Ein barrierefreies Design sollte es diesen Nutzern ermöglichen, auf die Inhalte der Website zuzugreifen und sie zu nutzen, unabhängig von ihren Fähigkeiten oder technischen Geräten, die sie verwenden. Barrierefreiheit ist nicht nur ein ethischer Ansatz, sondern auch eine gesetzliche Anforderung in vielen Ländern.

Es gibt verschiedene Möglichkeiten, um die Barrierefreiheit von Webseiten zu verbessern, wie z.B.:
- Verwendung von klaren und prägnanten Beschreibungen, um den Inhalt einer Webseite zu beschreiben.Verwendung von Schriftarten, die gut lesbar sind, und die Möglichkeit zur Änderung der Schriftgrösse, um die Lesbarkeit zu verbessern.
- Verwendung von Alternativtexten (Alt-Tags) für Bilder und andere visuelle Elemente, um die Bedeutung dieser Elemente zu beschreiben und sie für Menschen mit Sehbehinderungen zugänglich zu machen.
- Verwendung von Farbkontrasten, um den Inhalt leichter lesbar zu machen.
- Verwendung von Untertiteln und Transkriptionen für Audio- und Videoinhalte, um diese für Menschen mit Hörbehinderungen zugänglich zu machen.
- Verwendung von Tastaturbedienbarkeit, damit Nutzer die Website mit Tastaturbefehlen steuern können, wenn sie aufgrund von motorischen Einschränkungen keine Maus verwenden können.
- Vermeidung von Blinken und Flackern, um Anfälle bei Menschen mit Epilepsie zu vermeiden.
- Ja, auch Sprachsteuerung ist eine Möglichkeit, die Barrierefreiheit von Webseiten zu verbessern. Sprachsteuerung ermöglicht es Nutzern, eine Website durch gesprochene Befehle oder Fragen zu steuern, anstatt eine Maus oder Tastatur zu verwenden. Dies kann besonders nützlich sein für Menschen mit motorischen Einschränkungen oder Sehbehinderungen, die Schwierigkeiten haben, die Maus oder Tastatur zu verwenden.
Dies führt zum nächsten Trend von Sprach gesteuerten Webseiten.
Trend 9 - Conversion-based User Interfaces
Konversations-basierte Benutzeroberflächen (Conversation User Interfaces, CUIs) sind eine Art von Benutzeroberflächen, die es Benutzern ermöglichen, mit Computerprogrammen oder Anwendungen über natürliche Sprache oder Text zu interagieren. Im Gegensatz zu traditionellen grafischen Benutzeroberflächen, die Benutzer durch die Verwendung von Schaltflächen und Menüs führen, versuchen CUIs, durch Sprachbefehle in natürlicher Sprache mit den Benutzern zu interagieren und klare Antworten zu liefern, um ihnen zu helfen, ihre Ziele zu erreichen.

Allerdings gibt es auch einige Herausforderungen bei der Entwicklung von CUIs, insbesondere bei der Integration von Künstlicher Intelligenz (KI) und Natural Language Processing (NLP). Die Technologien müssen so entwickelt werden, dass sie menschliche Sprache verstehen und interpretieren können, um sinnvolle Antworten und Interaktionen zu ermöglichen.
Trend 10 - Artifical Intelligence
Künstliche Intelligenz und maschinelles Lernen: KI und ML werden immer wichtiger bei der Optimierung von Benutzererfahrungen. Diese Technologien werden genutzt, um personalisierte Empfehlungen und Vorhersagen zu geben, um die Nutzbarkeit zu verbessern.

Künstliche Intelligenz (KI) und maschinelles Lernen (ML) können auf Webseiten eingesetzt werden, um die Benutzererfahrung (UX) zu optimieren. Hier sind einige Beispiele dafür, wie das geschehen kann:
Personalisierte Empfehlungen: KI und ML können genutzt werden, um Benutzern personalisierte Empfehlungen zu geben, basierend auf ihren Interessen, Suchhistorien, Klickverhalten oder anderen Daten. Das kann zu einer besseren UX führen, indem Nutzer relevante Inhalte schnell finden können.Chatbots und virtuelle Assistenten: Chatbots und virtuelle Assistenten, die auf KI und ML basieren, können genutzt werden, um Nutzern bei der Navigation durch die Website und der Suche nach relevanten Informationen oder Produkten zu helfen. Das kann die UX verbessern, indem es Nutzern ermöglicht, schnell auf Antworten und Informationen zuzugreifen.Vorhersagen und Optimierungen: KI und ML können auch genutzt werden, um Vorhersagen zu treffen und Optimierungen vorzunehmen, um die UX zu verbessern. Beispielsweise kann KI und ML genutzt werden, um vorherzusagen, welche Inhalte und Funktionen am meisten genutzt werden und welche nicht, und die Website entsprechend zu optimieren.Barrierefreiheit: KI und ML können auch dazu genutzt werden, die Barrierefreiheit von Webseiten zu verbessern. Beispielsweise kann KI genutzt werden, um Texte automatisch in andere Sprachen zu übersetzen, Untertitel für Videos automatisch zu generieren oder sogar Bildbeschreibungen für Menschen mit Sehbehinderungen zu erstellen.Personalisierte Preise: KI und ML können genutzt werden, um personalisierte Preise für Produkte und Dienstleistungen auf einer Webseite zu erstellen. Diese Preise basieren auf den demografischen Daten und Kaufhistorien des Nutzers und können dazu beitragen, die UX zu verbessern, indem Nutzern relevante Angebote und Preise angezeigt werden.Bilderkennung: KI und ML können genutzt werden, um Bilder auf einer Webseite automatisch zu erkennen und zu kategorisieren. Diese Technologie kann dazu beitragen, dass Nutzer relevante Bilder schneller finden und die UX verbessern.Erweiterte Suche: KI und ML können auch genutzt werden, um die Suche auf einer Webseite zu verbessern. Die Technologie kann dazu beitragen, dass Nutzer genauere Ergebnisse schneller finden, indem sie Synonyme und ähnliche Suchbegriffe erkennen und relevante Ergebnisse priorisieren.Sicherheit: KI und ML können auch dazu genutzt werden, die Sicherheit von Webseiten zu verbessern. Beispielsweise können sie genutzt werden, um das Erkennen von Cyberangriffen zu automatisieren oder um Betrugsversuche zu identifizieren.
KI und maschinelles Lernen bieten zahlreiche Möglichkeiten, um die UX von Webseiten zu optimieren. Die Technologie entwickelt sich ständig weiter und bietet immer neue Anwendungsbereiche, um die Bedürfnisse von Nutzern besser zu erfüllen.
Fazit
Wir haben hier einige der stärksten Trends vorgestellt. Egal für welchen Sie sich entscheiden, ein Website-Redesign bietet viele Vorteile, um ihre Website zu verbessern und ihre Besucher zufriedener zu machen:
- Ein neues Design verbessert die Benutzererfahrung auf einer Website und erhöht die Verweildauer der Besucher auf der Seite.
- Ein modernes Design kann Vertrauen und Glaubwürdigkeit bei potenziellen Kunden aufbauen.
- Eine überarbeitete Navigation kann es Besuchern erleichtern, sich auf ihrer Website zurechtzufinden und schnell zu finden, wonach sie suchen.
- Eine aktualisierte Ästhetik kann ihre Marke modernisieren und zeitgemässer wirken lassen.
- Eine optimierte mobile Version ihrer Website erhöht die Nutzerfreundlichkeit und generiert so mehr Traffic.
- Durch ein Redesign kann die Ladezeit der Website verkürzen werden, was sich positiv auf das Suchmaschinenranking auswirkt.
- Bei dieser Gelegenheit bietet es sich an, neue Funktionen und Inhalte hinzuzufügen, die Besucher ansprechen und binden.
- Ein Redesign kann auch dazu beitragen, potenzielle Sicherheitsrisiken auf deiner Website zu beseitigen und die Sicherheit der Besucher zu gewährleisten.