Neue Scrolly Telling Landing Page für Vivobarefoot
Web Experience
Kunde
Vivobarefoot
https://vivobiome.vivobarefoot.com
Technologien
Sanity Headless CMS
React
Nextjs
Disziplinen
User Experience & Design
Website & Web Experience
Agile Project Management
Web Experience for a radical scan-to-print footwear system
Vivobarefoot ist eine führende Schuhmarke, die sich darauf spezialisiert hat, modische und minimalistische Schuhe herzustellen - sogenannte Barfussschue. Das Ziel von Vivobarefoot ist es, Schuhe zu entwerfen, die dem natürlichen Bewegungsmuster des menschlichen Fusses entsprechen und eine möglichst hohe Sensibilität und Bewegungsfreiheit bieten. Es wird streng darauf geachtet, den ökologischen Fussabdruck bei der Produktion neuer Schuhe so klein wie möglich zu halten. Die Produkte sind extrem haltbar und es werden konsequente Recycling und Fair-Trade Prinzipien angewendet. So entfaltet sich das gute Gefühl Vivos zu tragen nicht nur beim Gehen, sondern auch beim Nachdenken.
Ausgangslage
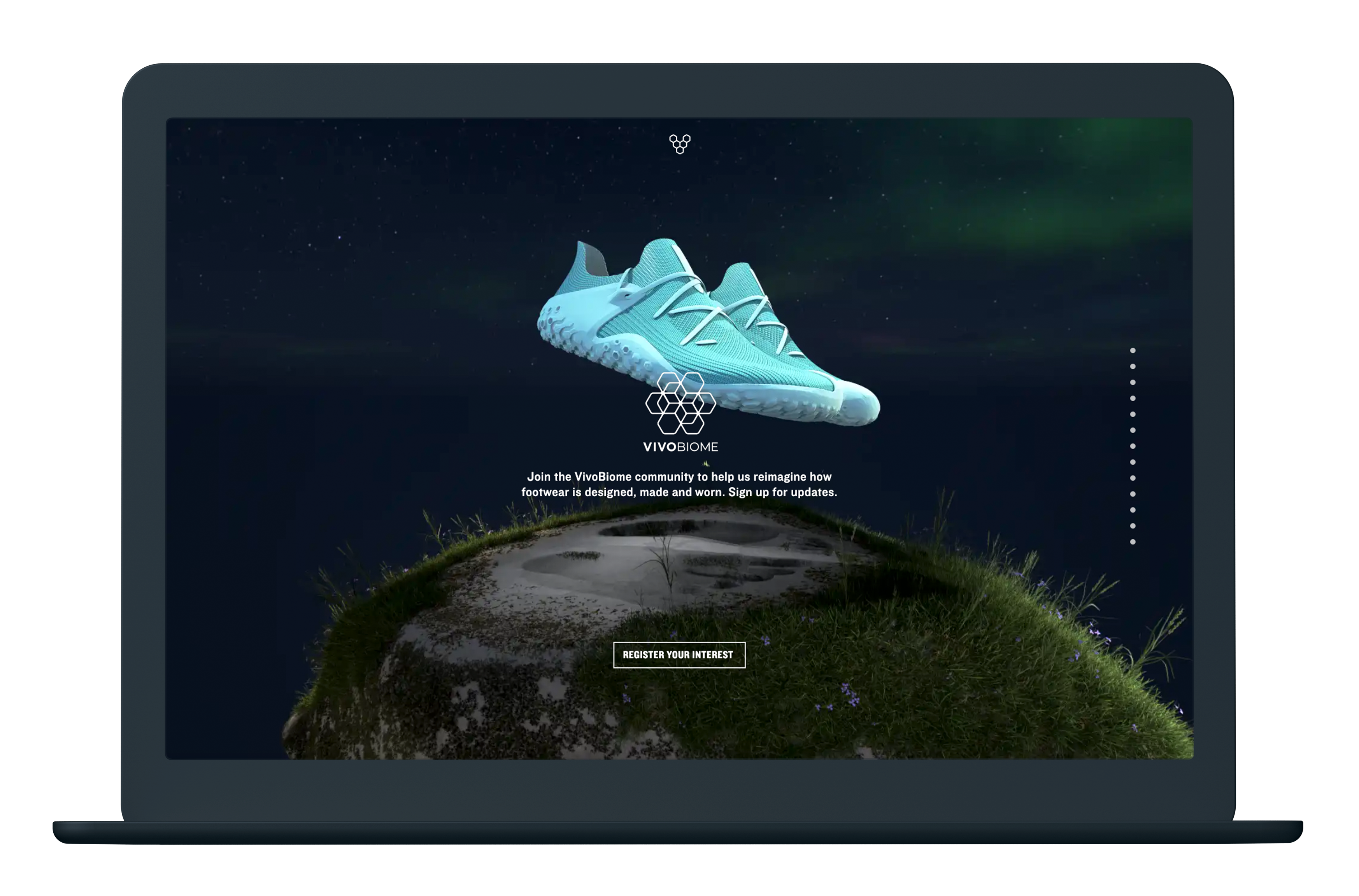
Für ihren neusten Coup “VivoBiome” - ein hochindividuell angefertigter Barfussschuh aus dem 3D Drucker - durften wir eine neue Landingpage kreieren, welche die User beeindrucken und das Besondere an diesem neuen Barfuss-Schuh Konzept hervorheben soll. Die Füsse der Kunden werden gescannt und Schuhe können danach individuell konfiguriert werden. Diese werden lokal mit Hilfe eines 3D Druckers und digitalen Fertigungstechnologien hergestellt. Negative Folgen von Massenproduktion wie Überproduktion und somit Abfall wie auch immenses Transportvolumen fallen weg. Es wird nur hergestellt, was auch effektiv gekauft wird. Um das Ziel der Zero-Waste Strategie zu erreichen, können ausgediente Schuhe retourniert und recycelt werden.
Jeder Teil der Interaktion eines Benutzers mit dieser Website, wie Design, Navigation, Inhalt, Geschwindigkeit, Benutzerfreundlichkeit und Reaktionsfähigkeit, soll zu einem positiven Online-Erlebnis (Web Experience) beitragen und den Benutzer in die faszinierende Welt von VivoBiome eintauchen lassen.
«We had an idea to make the VIVOBIOME scrolling nature-verse landing page to launch scan-to-print circular footwear system. Dali skillfully used un-real engine and Houdini to create the graphics internally - the team at Sitewerk made it happen! Look at https://vivobiome.vivobarefoot.com and will let that do the talking.»
Asher Clark, CDO

Umsetzung
Mit Storytelling Techniken (Immersive Scrolling oder Motion Scrolling) können User in eine tiefere, interaktive Erfahrung eintauchen. Dazu werden parallaktisches Scrolling, animierte Übergänge und andere visuelle Effekte genutzt, um den Inhalt der Seite lebendiger und fesselnder zu gestalten. Für die Realisierung dieser herausragenden Web Experience-Lösung diente ein von Vivobarefoot erstelltes und gerendertes 3D-Video als Grundlage.
Die grösste Herausforderung war es, dem User ein reibungsloses Scroll-Erlebnis mit hoher Bildauflösung, aber dennoch schnellen Ladezeiten zu bieten. Dies ist ein entscheidender Faktor, um User zu begeistern, damit sie sich voll und ganz auf die Entdeckung von VivoBiome konzentrieren können.
«Most websites are built only to sell, they all look and feel the same without any surprises or delights, and Sitewerk helped us to flip this on its head. VIVOBIOME redefines how footwear can be made, so we needed a web experiencethat did the same. The scrolling nature-verse experience is built to intrigue, entice and excite any lucky user that interacts with it.»
Lee Kingston-Spiteri, Design Specialist
Iterativ zum perfekten Scroll-Erlebnis
Da es relativ wenig Theorie und Best Practice Beispiele im Internet zu diesem Thema gab, wurde nach dem Try and Error Prinzip viel ausprobiert, getestet, verworfen und sich step-by-step dem best möglichen Approach angenähert. Als geeignetste Variante hat sich am Ende eine Lösung herausgestellt, bei dem ein Video in einzelne Bild-Frames aufgesplittet wird. Die einzelnen Frames des Videos werden jeweils komprimiert, nach WebP konvertiert und dann synchron zum Scroll des Users abgespielt. Um auf allen Devices eine gute Experience zu schaffen, werden zwei Versionen, eine für Smartphones und eine für Desktop bzw. Tablets ausgeliefert. Die Pflege der Inhalte funktioniert ganz einfach über das Admin-UI des Sanity Headless CMS. Ausgespielt werden die Inhalte über ein CDN (Content Delivery Network), was einen zusätzlich positiven Effekt auf die Performance der Website hat.
Finden Sie hier weitere Projekte
Projekte