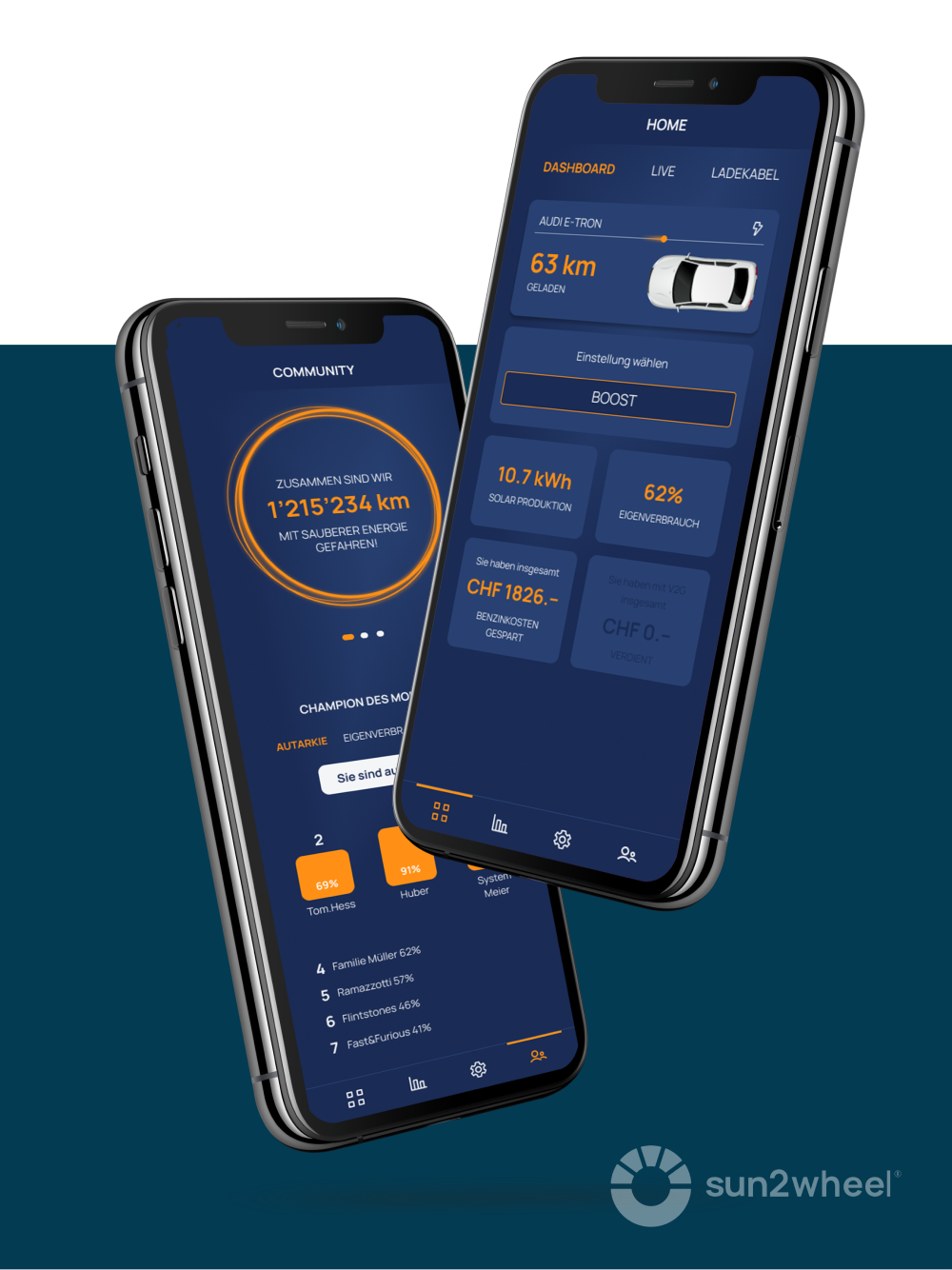
Individuelle Mobile Apps
für Ihr Digital Business
Massgeschneiderte Apps, die echten Mehrwert schaffen
Wir entwickeln individuelle Apps für verschiedenste Anwendungen
Wir entwickeln mobile Apps, die Unternehmensabläufe effizient abbilden und zentrale Schnittstellen zu Kund:innen und Partner:innen schaffen. Sie bieten schnelle Performance, personalisierte Inhalte, Echtzeit-Kommunikation und Zugriff auf Gerätedaten, um das Engagement zu steigern und eine stärkere Kundenbindung zu erreichen. Als tägliche Begleiter auf dem Homescreen steigern Apps die Markenpräsenz, ermöglichen Push-Kommunikation und schaffen exklusive Anwendungserlebnisse. Durch die Integration in bestehende Systeme gewinnen Sie wertvolle Einblicke in das Verhalten und steigern langfristig Ihre Effizienz. Ob Native App, Hybrid-Lösung oder PWA – wir wählen die passende Technologie für Ihre Ziele und liefern echten Mehrwert.






























Warum eine individuelle App?
Manuelle Abläufe reduzieren und effiziente Workflows schaffen
Abläufe digitalisieren
Täglich präsent dank Push-Kommunikation
Kund:innen binden
Integration, Personalisierte Inhalte, Echtzeit-Kommunikation, uwm.
Mehrwehrt schaffen
Unsere Mobile App-Lösungen
PWA - Progressive Web App
React Native App
Hybrid App mit Ionic Framework
Web Apps
Unsere Projekt Beispiele
Projekte
Unser mehrfach erprobtes Vorgehen führt zur digitalen Lösung nach Mass
Anforderungen definieren
Zu Beginn eines App-Projekts müssen die Erwartungen evaluiert werden. Dafür stehen Methoden wie das Value Proposition Canvas oder das User Story Mapping zur Verfügung.
UX Prototyp entwickeln
Auf Basis der Anforderungen werden zunächst skizzenhafte Wireframes erstellt. Aus diesen wird anschliessend ein (klickbarer) Prototyp entwickelt, mit dem bereits erste Usability-Tests durchgeführt werden können.
App Design ausarbeiten
Nun geht es an die Detailausarbeitung des User Interfaces (UI). Die Grundlage dafür bietet der UX-Prototyp, aus dem dann das pixelgenaue Design der Applikation entsteht.
Technologie auswählen
Die Technologie (Web-App, Native-App, Hybrid-App, PWA etc.), mit der die App umgesetzt werden soll, wird anhand der vorgegebenen Kriterien und des Designs ausgewählt.
App programmieren
Nachdem die Anforderungen definiert und das Design erstellt wurden, beginnt die Programmierung der App.
CMS/ Backend integrieren
Damit die App Daten speichern und abrufen kann bzw. Nutzer:innen sich einloggen können, ist ein Backend oder alternativ ein Headless CMS erforderlich.
Testing und Iteration
Auch wenn die App während der Entwicklung laufend getestet wird, muss sie vor dem Go-Live auf vielen unterschiedlichen Geräten, Betriebssystemen und Browsern getestet werden.
Go-Live und App Stores
Nach der erfolgreichen Inbetriebnahme der neuen App muss diese durch das Aufnahmeverfahren der App-Stores von Google oder Apple.
Wir begleiten Sie von der Idee bis zur Umsetzung und Wartung der Lösung mit unseren Services
Skills
Inhalte im headless CMS pflegen
Beinahe jede App zeigt Benutzer:innen Inhalte. Damit Admins diese Inhalte bequem bearbeiten und ergänzen können, wird die App an ein Content-Management-System (CMS) gekoppelt. Moderne Headless-CMS sind genau für diesen Anwendungsfall konzipiert und ermöglichen eine flexible, von der Website entkoppelte Bearbeitung von App-Inhalten. Diese können das gleiche CMS nutzen.
FAQ - häufig gestellte Fragen
- Welcher App Typ ist der Beste für Ihre Business-Idee?
Um zu entscheiden, mit welchen Systemen Ihre App-Idee umgesetzt werden soll, müssen verschiedene Aspekte berücksichtigt werden. Wer ist Ihre Zielgruppe? Welche Anforderungen haben Sie und die Benutzer:innen? Gibt es Vorgaben oder Einschränkungen seitens der bestehenden Systemlandschaft? Soll Ihre App auf allen mobilen Endgeräten zugänglich sein? Sollten auch Desktop-User einen Zugang haben? Es gibt viele Faktoren zu beachten. Gemeinsam mit Ihnen ermitteln wir die für Sie und Ihr Unternehmen optimale Lösung.
- Wie hoch sind die Kosten für eine App-Entwicklung?
Die Kosten hängen von der Komplexität, den Funktionen und den Plattformen ab. Eine einfache App ist deutlich günstiger als eine komplexe Lösung mit mehreren Schnittstellen. Wir erstellen für jede App ein individuelles Angebot.
- Auf welchen Geräten läuft meine App?
Apps können so programmiert werden, dass sie auf verschiedenen Endgeräten und Betriebssystemen (iOS, Android, Web) optimal laufen. Welche Plattformen unterstützt werden sollen, legen wir gemeinsam in der frühen Planungsphase fest.