
A Mobile App for the Trust Industry
Customer
Finoba Treuhand (Trust)
www.finoba.ch
Technologies
Angular
.NET Core
Azure Cloud
Disciplines
User Experience and Design
PWA
Mobile App
Digital Trustee
With a PWA (Progressive Web App) for more efficiency and a better user experience
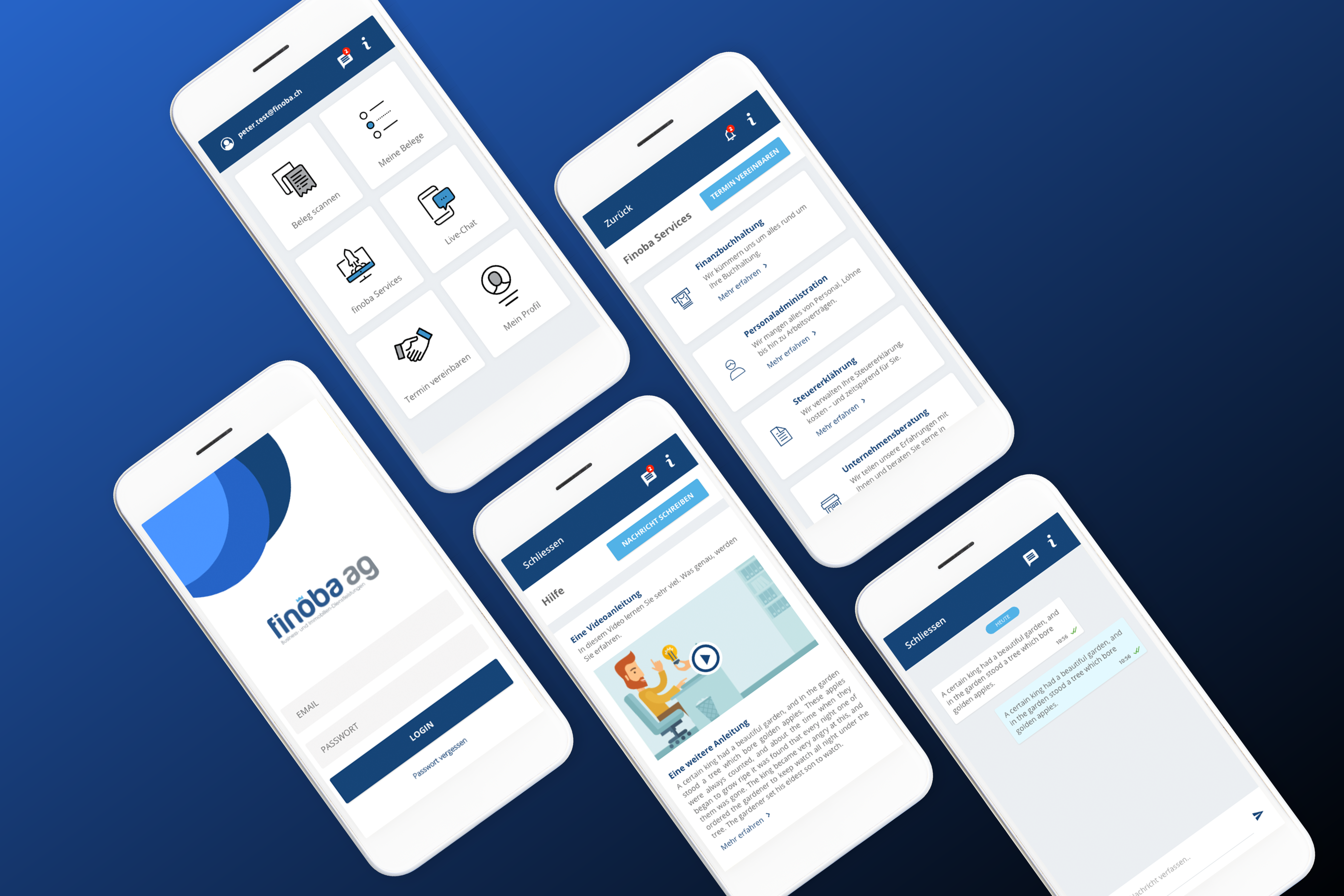
Since Bexio, RunMyAccounts and Co., it has become clear that digitalization has also reached the trust sector. In order to make everyday life easier for customers and trustees, Sitewerk designed and implemented a mobile app for trust service provider Finoba. The app maps the specific Finoba processes in detail and greatly facilitates communication between customers and trust employees.
Finoba - The way to the digital trustee
Finoba is a trust service provider with a lot of experience in the real estate industry. It supports SMEs in various administrative activities in day-to-day business, as well as in the further development of business activities. So far, communication between the customer and the trust employee has been analogous and sometimes a bit cumbersome. Sitewerk designed and developed a mobile app in order to be able to respond more efficiently to the needs of customers and to simplify collaboration with their trustees. Finoba's services can now also be booked as a subscription. This guarantees the customer full transparency and control over the costs.
The implementation of the app - "Start lean, think big"
Sitewerk developed the Finoba app with its core functions according to a Minimum Viable Product (MVP) approach. Thanks to this lean and agile approach, the app could be presented to potential customers as quickly as possible, which meant that first impressions of real customers could be collected at an early stage. Due to the practical, modular structure, the app could then easily be expanded to include any functions and you can scale up parallel to the business case in the future.
Features of the Finoba app
The core functionality of the mobile app is to scan documents and receipts and send them to the trustee. This saves the customer the trip to the trust office and the tedious task of collecting all the receipts, making the process efficient and user-friendly using a smartphone app. A chat function enables a quick and uncomplicated exchange between customer and trust. For larger concerns, there is also the option of arranging a customer appointment directly in the mobile app. The customer can view or edit his details in the user profile. Of course, the user also has an overview of the services he has booked and can easily book additional services via a request.
Easy on-boarding and low development costs thanks to PWA (Progressive Web App)
The Finoba app was implemented as a PWA. A PWA combines the strengths of a native app and a website or web app. Since the PWA app is programmed with web technologies (HTML, CSS, TypeScript), it only has to be developed once for the various platforms (iOS, Android, Windows Phone, etc.), which has a positive impact on the project costs. Since many features of the app are used by trust employees as well as the customer, we have decided to map both roles within the same app. With the help of a role and authorization system, the correct content and the correct functions are displayed depending on the logged-in user.

App Tech Stack
The PWA was implemented using the Ionic Framework. In addition to an extensive UI library, Ionic offers a helpful ecosystem that supports developers throughout the development process. The app frontend communicates with the backend via a REST API, in which .NET Core (C#), PostgreSQL and Azure are used as cloud and hosting infrastructure. This modular stack is easily expandable and easily scalable through the cloud.
Features
- Manage Services
- Live Chat
- Receipt Scanner
- User Management (roles and permissions)
- PWA (Progressive Web App) / Ionic Framework
- Azure Cloud
Have a Look Here
Projects

Essential Characteristics of a Progressive Web App
A progressive web app is called up like a website via the browser, but at the same time has numerous properties of native apps. These special functions include in particular the push notifications known from smartphones, the creation of an icon on the start screen or desktop (add-to-home screen) and offline functionality. In addition, progressive web apps are not installed on the respective device. At its heart is a JavaScript working in the background. This is known as the service worker and is what makes the innovative functionalities possible in the first place.